posted on 2018.2.28

Apiキーの取得
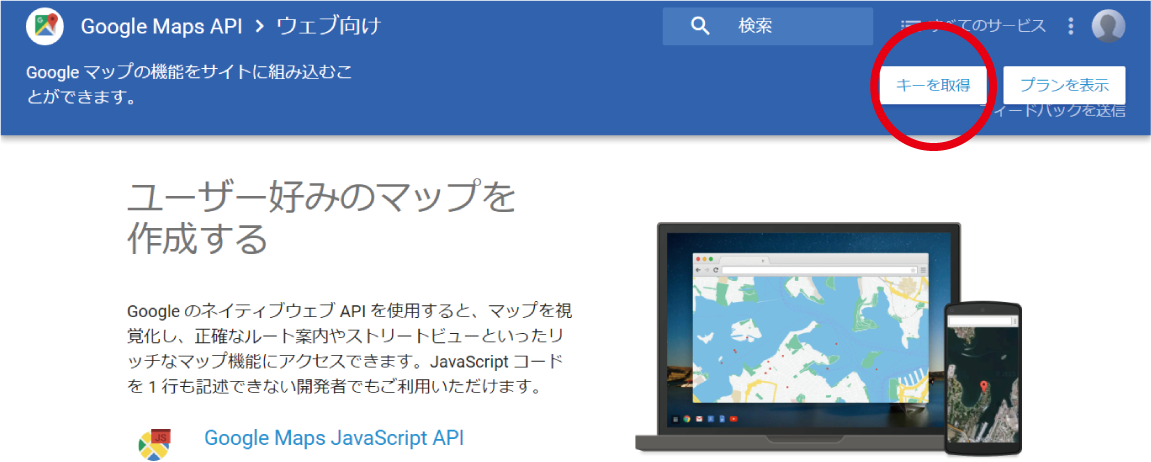
今回はGoogle Map Apiを使用するのでApiキーの取得が必要になります。 まずは、Google Maps APIs for Webへアクセスします。
「キーを取得」をクリックします。

作業手順のポップアップ画面が出てきます。
「続ける」をクリックします。

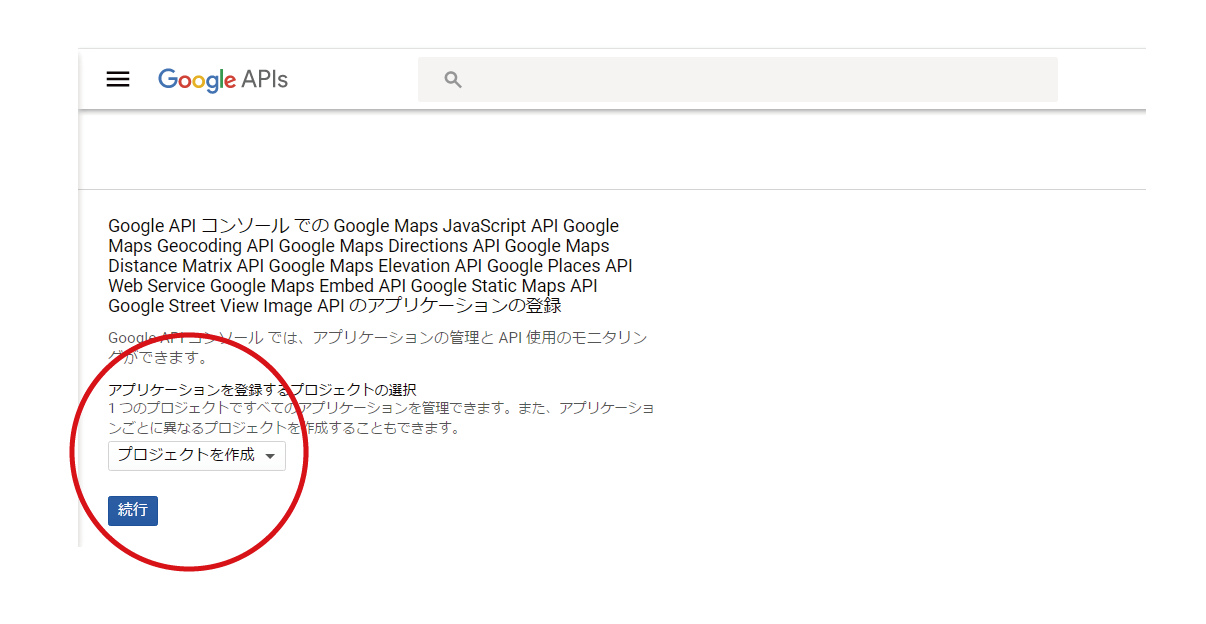
Google APIsの画面が出てきます。 アプリケーションを登録するプロジェクトの選択で「プロジェクトの作成」を選択、
「続行」をクリックします。

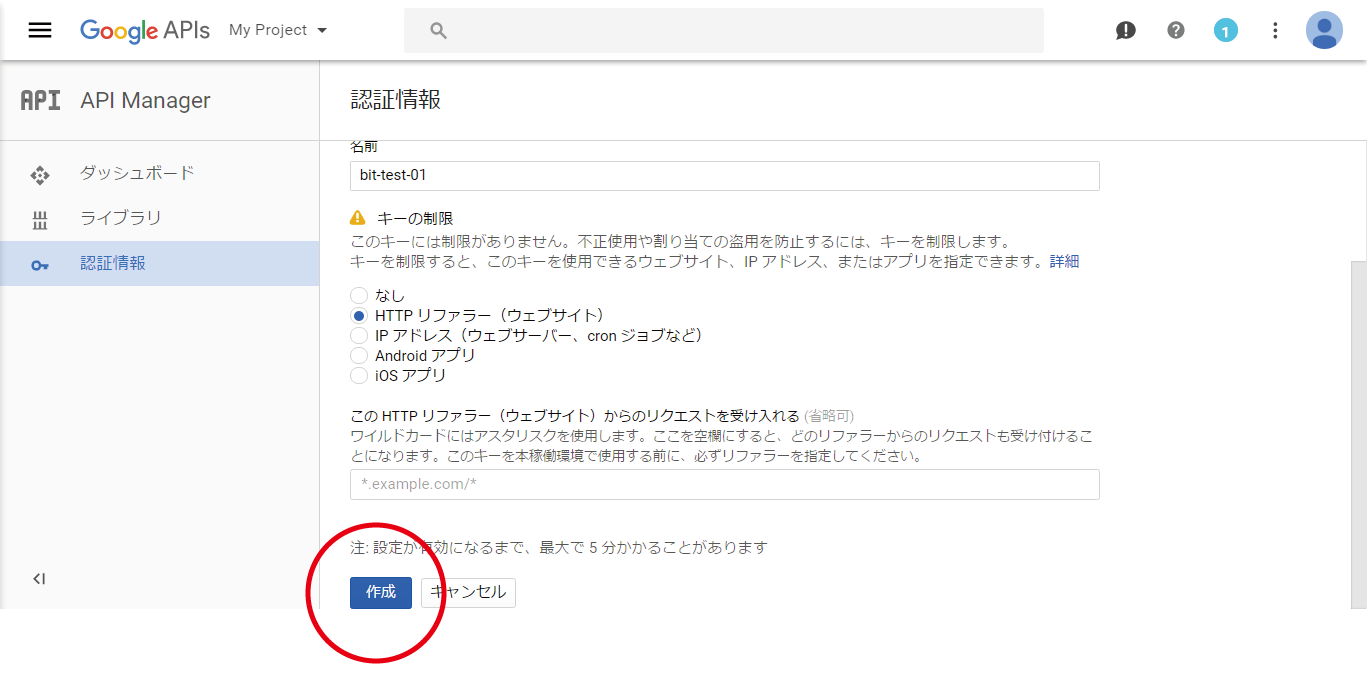
Google APIsの認証情報登録画面が出てきます。
プロジェクト名も含めここからの情報は後から変更や削除が可能なので特に気にせずに、
「作成」をクリックします。

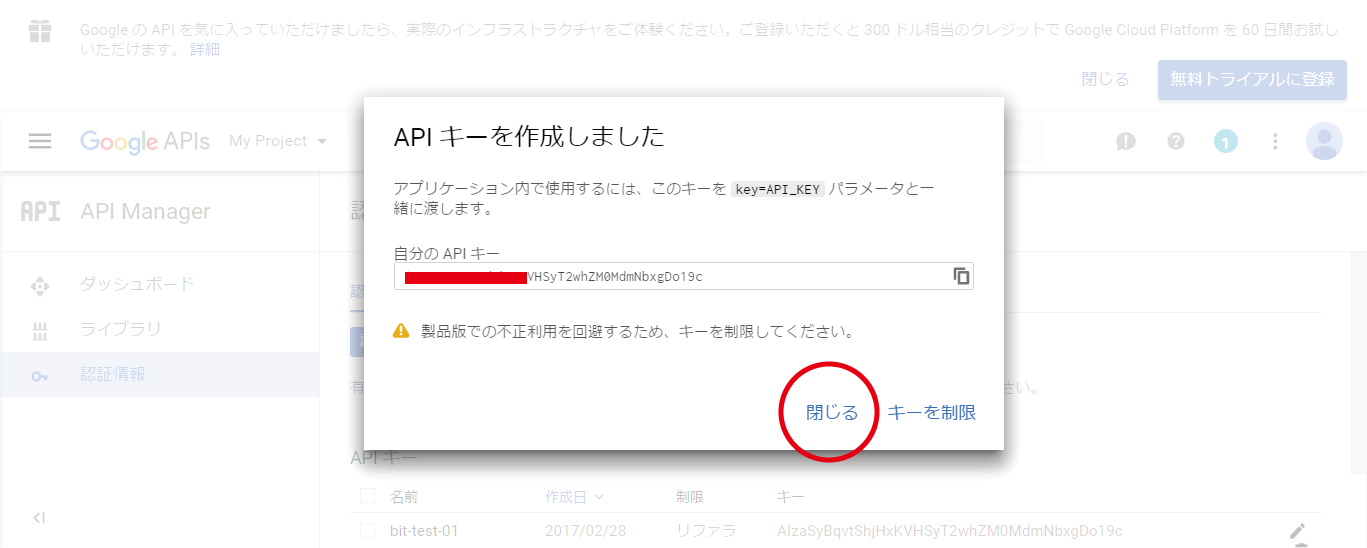
APIキー作成画面が出ます。
「閉じる」をクリック

APIキーが作成されました。

Apiキーの確認
GoogleMap Api キーを確認したい場合やHTTPリファラーなど各種設定の変更などを行う場合はGoogle API Consoleで行えます。
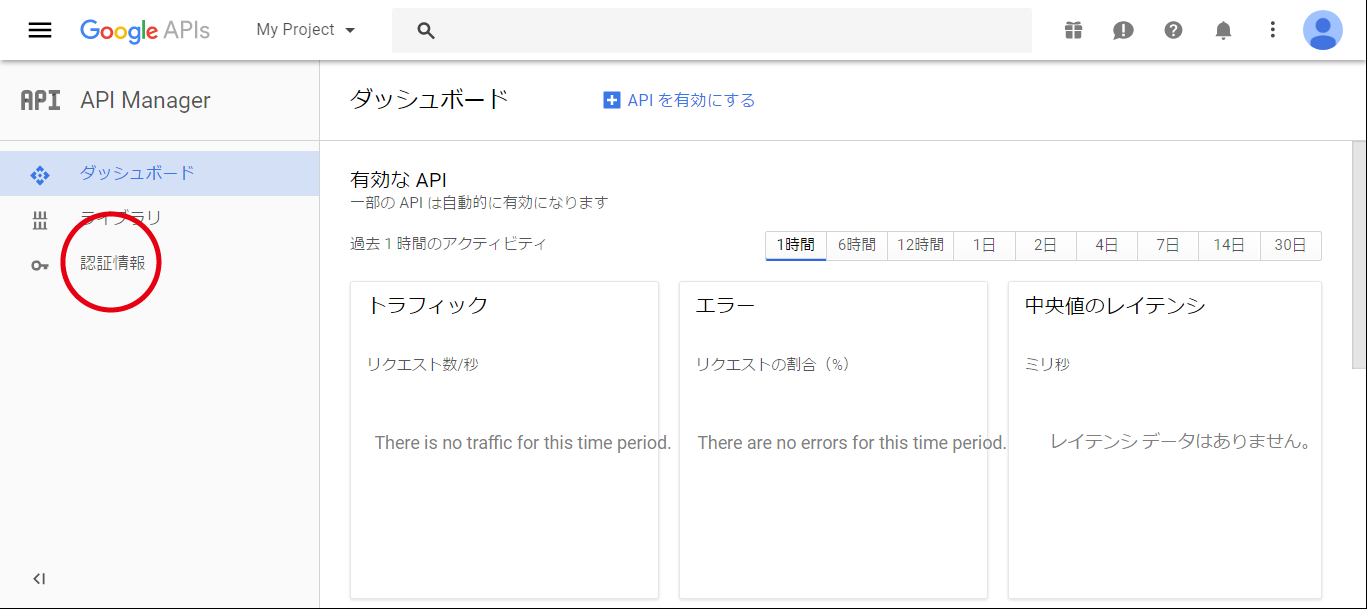
Google API Consoleを開くと以下の画面になります。
「認証情報」をクリックしてください。

以下の画面に変わります。
「名前」をクリック。

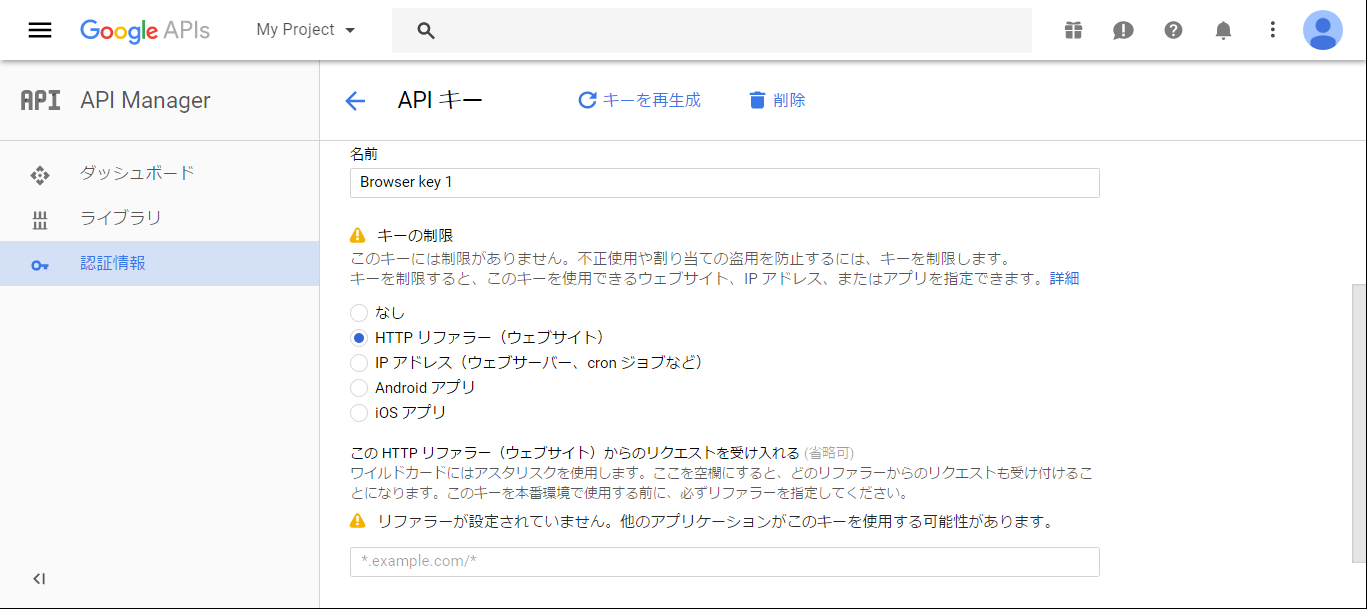
以下の画面になります。ここでHTTPリファラーの設定を行います。
「HTTPリファラー(ウェブサイト)」をチェックしてください。

HTTPリファラーの設定
この設定を行わないとあなたのApiキーを誰でもどんなWebサイトでも使用できてしまいます。一応設定を行っておきましょう。
設定例
ワイルドカード( * )が使えますので * を使ってURLを設定します。
*.example.com/* www等のサブドメインがついた example.comと下位のURL
example.com/* example.com と下位のURL
Apiキーの説明は以上になります。
次のページから実際のプラグインの説明に入ります。