posted on 2018.2.28

取得したデータをもとにショートコードでマップを表示する。
ショートコードとマップの表示のプログラムは以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
/** 3. ショートコードでグーグルマップを挿入する */ function bit_gmap_shortcode($atts) { //後から変更したいグーグルマップの属性値のデフォルトを登録する $atts = shortcode_atts( array( 'address' => false, 'width' => '100%', 'height' => '250px', 'zoom' => 17, ), $atts ); $address = $atts['address']; $u = bit_gmap_get_url($address); if ($address) : //キャッシュしてあるジオコードのデータの取得 $coordinates = bit_gmap_get_coordinates($address); if (!is_array($coordinates)) return; //一意IDの生成 $map_id = uniqid('b_map_'); //Google Maps JavaScript API でマップを表示する ob_start(); ?> <div><?php echo var_dump($u); ?></div> <div class="b_map_canvas" id="<?php echo esc_attr($map_id); ?>" style="height: <?php echo esc_attr($atts['height']); ?>; width: <?php echo esc_attr($atts['width']); ?>"></div> <script type="text/javascript"> var map_<?php echo $map_id; ?>; function bit_run_map_<?php echo $map_id; ?>() { var location = new google.maps.LatLng("<?php echo $coordinates['lat']; ?>", "<?php echo $coordinates['lng']; ?>"); var map_options = { zoom: <?php echo $atts['zoom']; ?>, center: location, } map_<?php echo $map_id; ?> = new google.maps.Map(document.getElementById("<?php echo $map_id; ?>"), map_options); /* icon begin */ var markerOptions = { position: location, map: map_<?php echo $map_id; ?>, }; var marker = new google.maps.Marker(markerOptions); } bit_run_map_<?php echo $map_id; ?>(); </script> <?php return ob_get_clean(); else : return __('This Google Map cannot be loaded because the maps API does not appear to be loaded', 'bit-gmaps-short-code'); endif; } //ワードプレスにショートコードを登録 add_shortcode('bit_gmap', 'bit_gmap_shortcode'); |
上記のコードの簡単な説明に入ります。
・後から変更したいグーグルマップの属性値のデフォルトを登録する
ショートコードを挿入するときに変更したい値を「’名前’=>’値’」の形でここに記入します。
投稿画面にショートコードを挿入する場合[bit_gmap address=’藤沢市片瀬山3′ zoom=19]のように書きますが、この時’address’ => false,が’address’ => ‘藤沢市片瀬山3’,に書き換わります。
・キャッシュしてあるジオコードのデータの取得
前に作成したジオコードメソッドを使用し、緯度経度など必要なデータを取り出します。
・一意IDの生成
あくまでもひとつのIDに対してひとつのマップを表示します。複数のマップを表示したい場合は表示させたいマップの数だけ一意のIDが必要になります。
uniqid()メソッドを使用して一意のIDを取得します。
・Google Maps JavaScript API でマップを表示する 。
簡単に流れを説明します。
|
1 |
var location = new google.maps.LatLng("<?php echo $coordinates['lat']; ?>", "<?php echo $coordinates['lng']; ?>"); |
キャッシュしてある経度緯度をマップに登録。
|
1 2 3 4 |
var map_options = { zoom: <?php echo $atts['zoom']; ?>, center: location, } |
登録した経度緯度をマップのセンターに設定。
|
1 |
map_<?php echo $map_id; ?> = new google.maps.Map(document.getElementById("<?php echo $map_id; ?>"), map_options); |
オプションをもとに地図を生成。
|
1 2 3 4 5 |
var markerOptions = { position: location, map: map_<?php echo $map_id; ?>, }; var marker = new google.maps.Marker(markerOptions); |
マップ上の緯度経度にマーカーを表示。
|
1 |
bit_run_map_<?php echo $map_id; ?>(); |
上記をすべて実行する。
ショートコードを登録
下記のコードでワードプレスにショートコードを登録します。
|
1 2 |
//ワードプレスにショートコードを登録 add_shortcode('bit_gmap', 'bit_gmap_shortcode'); |
これで完成になります。後は出力用のコードを貼り付ければ、地図が表示されます。
出力用コードの挿入
1.投稿画面の任意の場所に下記コードを貼り付ける。
|
1 |
[bit_gmap address='藤沢市片瀬山3' zoom=19] |
2.single.phpの<?php the_content(); ?>の下あたりに下記のコードを貼り付ける。
|
1 2 3 |
<?php echo do_shortcode( '[bit_gmap address='藤沢市片瀬山3' zoom=19]' ); ?> |
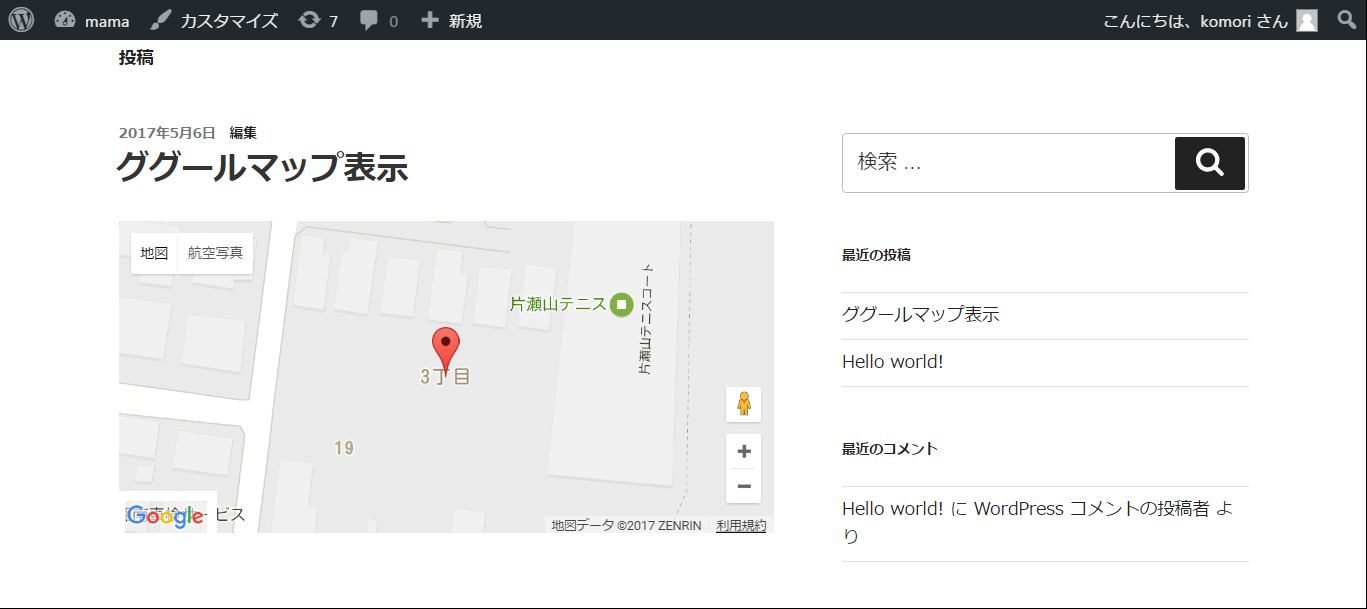
以下のように地図が表示されてすべて完成です。