posted on 2016.1.16

今回は、ワードプレスのプラグインを作成する時の基本的な部分について書いていきます。
まずプラグインとは何ぞやということですが、「ワードプレスに新しい機能を追加するために、ワードプレスが用意してくれている仕組み」ということになります。詳しくはhttps://wpdocs.osdn.jp/%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3でご確認をお願いします。
それでは本題の作成方法に入っていきます。
プラグインフォルダとプラグインファイルの作成
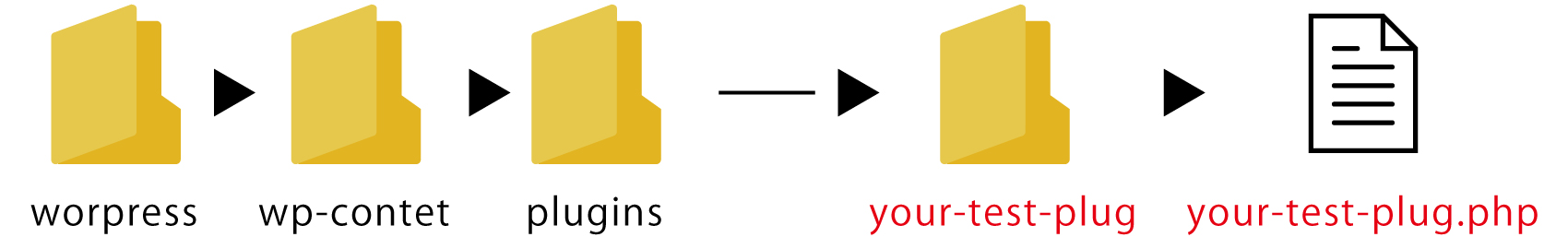
まずは「wordpress -> wp-content -> plugins」のフォルダの中にあなたの作成するプラグイン用のフォルダを作成します。
作成したフォルダの中にあなたのプラグインファイルを作成します。

フォルダ名もファイル名もあなたの好きな任意の名前でかまいません。ただし、フォルダ名やファイル名、自作する関数名などがWordPressの内部関数や他のプラグインと被らない「一意の名前」である必要があります。今回は、わかりやすくyour-test-plugとyour-test-plug.phpにしておきます。
ファイルヘッダーの記載
プラグインの主たるファイルにはワードプレスにプラグインの存在を認識させるための情報を記述しなければなりません。
以下にヘッダーの書式を示します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php /* Plugin Name: (プラグインの名前) Plugin URI: (プラグインの説明と更新を示すページの URI) Description: (プラグインの短い説明) Version: (プラグインのバージョン番号。例: 1.0) Author: (プラグイン作者の名前) Author URI: (プラグイン作者の URI) License: (ライセンス名の「スラッグ」 例: GPL2) */ ?> |
全プラグイン共通でヘッダー情報を記述します。ヘッダー情報のないプラグインはワードプレスに認識されません。
WordPress がプラグインを認識するのに必要な最低限の情報は、Plugin Name の行です。あなたが自分の為だけに使用するプラグインで、他者への公開を考えていないのであれば、Licenseなどは必要ないでしょう。
プラグインの記述
今回は、いろいろなthemeでfunction.phpによく記述されている「サイドバー」の設定をプラグインに移植して説明します。
まずは単純に移植しただけのコード。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php /* Plugin Name: Your Test Plug */ add_action('widgets_init', 'your_test_sidebar'); function your_test_sidebar() { register_sidebars(8, array( 'name' => '%d', 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', )); } |
これでも立派にプラグインとして機能します。
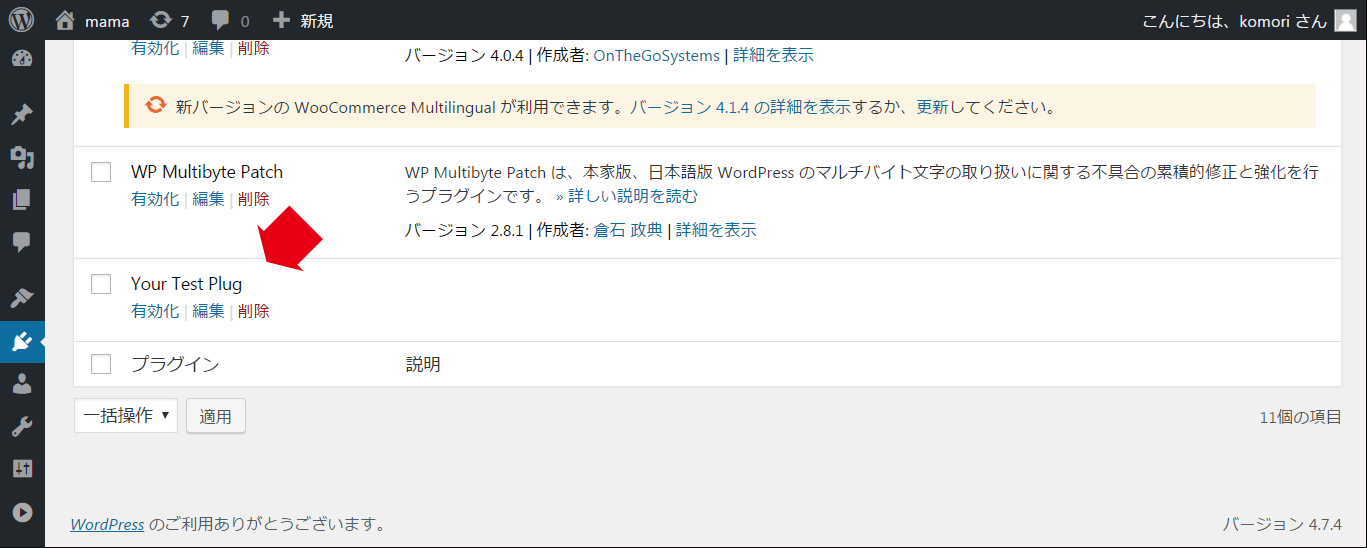
プラグインページを見てみると作成した「Your Test Plug」が登録されています。

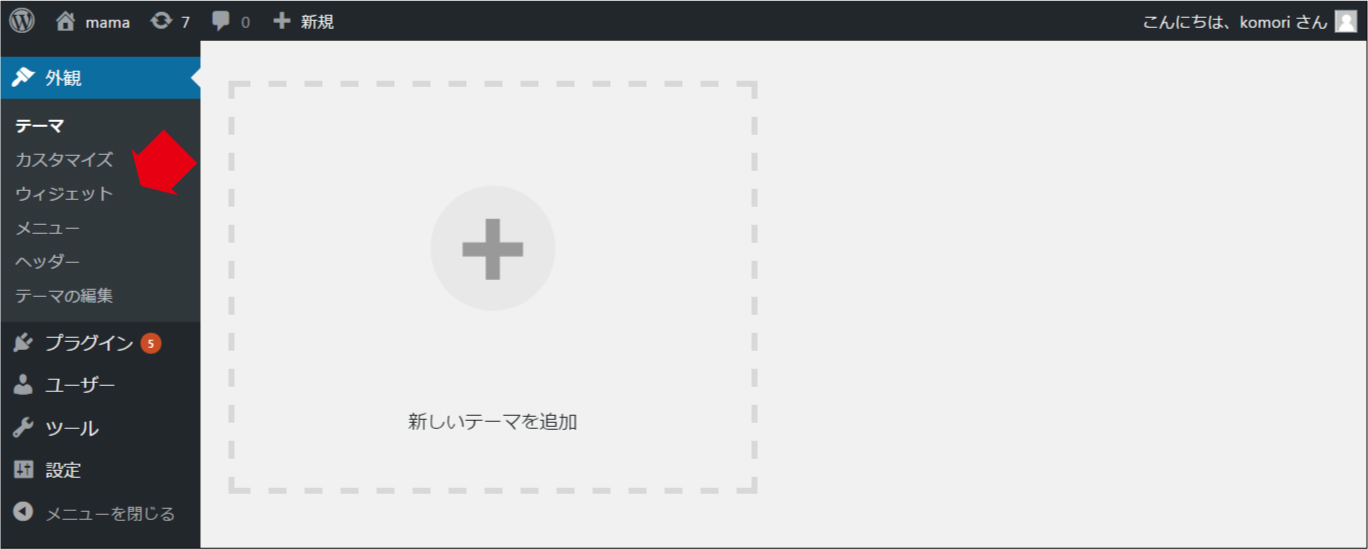
有効化するとウィジェットが表示されます。クリックして中をのぞいてください。

サイドバーウィジェットが8個登録されました。ちょっとだけメデタシな気分です。

function.phpにコード書きすぎて視認性が悪くなった場合などに、プラグインに移植してまとめておくことなどもできます。
次のページで上のコードを簡単なクラスにして書き直したいと思います。