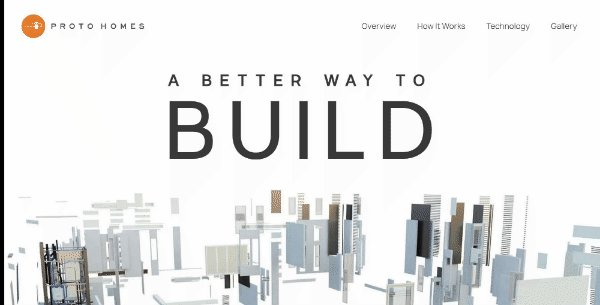
PROTO HOMES

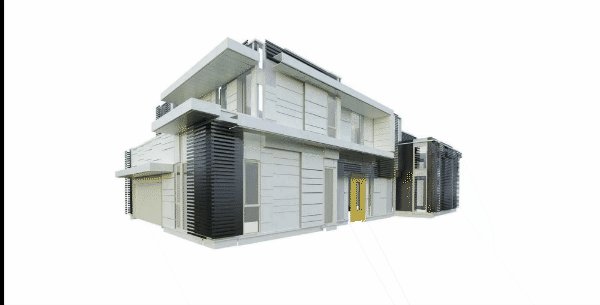
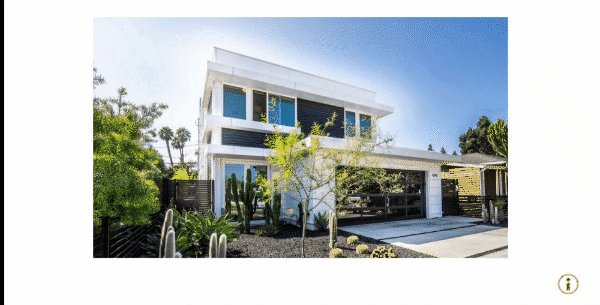
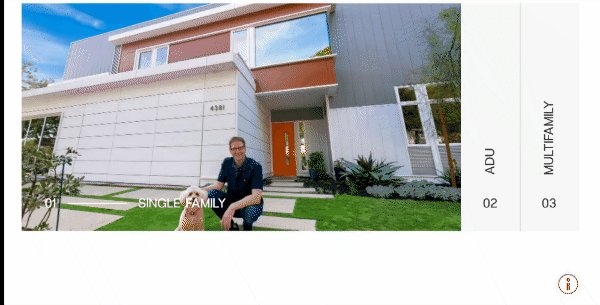
カルフォルニアのハウスメーカーのサイト。ファーストビューからのスクロールアニメーションがプレハブ工法主体の業務内容をクールに表現できていると思います。
スクロールアニメーションを使うことで最初に結論を強く主張できている良い例だと思います。
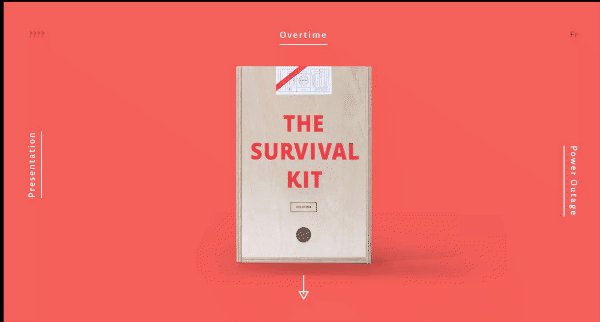
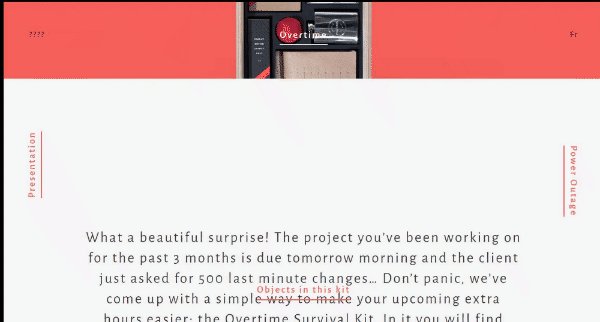
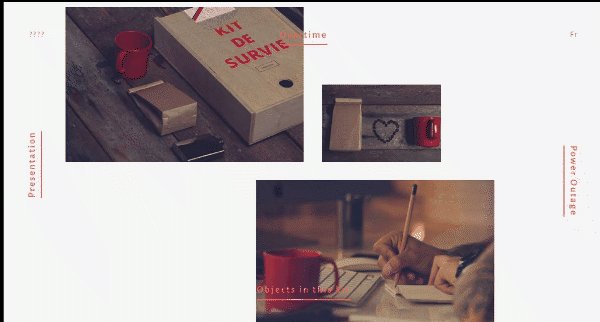
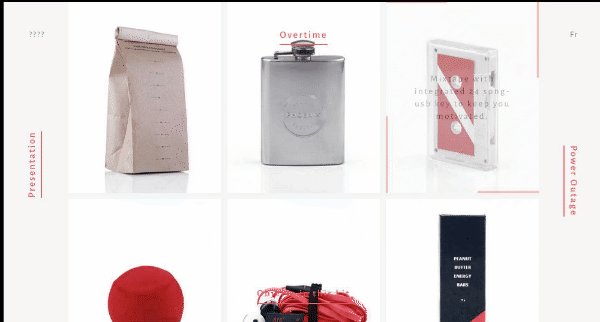
Agency Survival Kit

フランスの制作会社が提示するサバイバルキッドのサイト。ファーストビューのスクロールアニメーションで全体を示し、個々の内容の説明に綺麗にスクロールさせています。
ファーストビューから蓋が開くカッコいいスクロールアニメーションでユーザーへ商品への関心をうまく伝えることができていると思います。また画像を引くスクロールアニメーションもサバイバル感を強めているように思います。「商品の感じ」をアニメーションでうまく表現できていると思います。
s
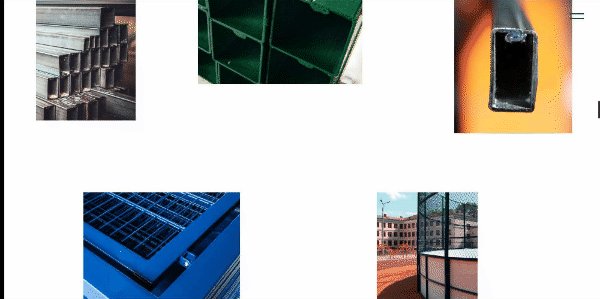
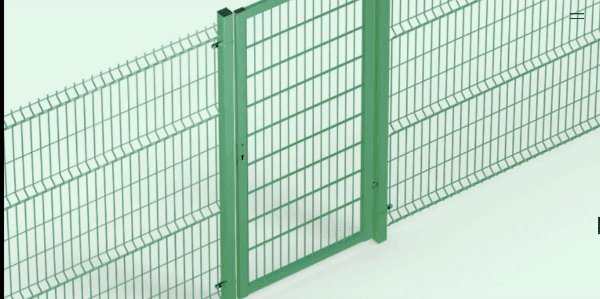
Ferrumpipe

亜鉛メッキ鋼フェンス・セキュリティーゲートメーカーのサイト。スクロールそのものに和らなイージングを追加して全体的にソフトなアニメーションに仕上げています。
アニメーションに強い主張を持たせないことで製品によりフォーカスができていると思います。スクロールアニメーションの「量」も感じやすいかと思って紹介してみました。
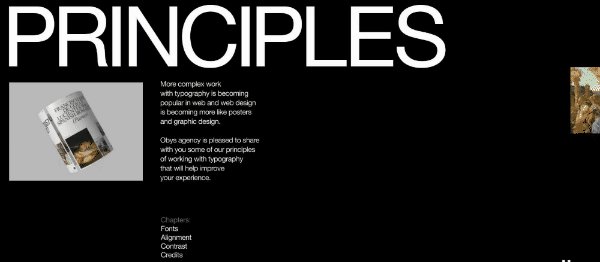
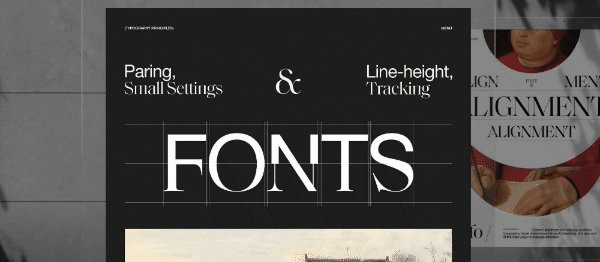
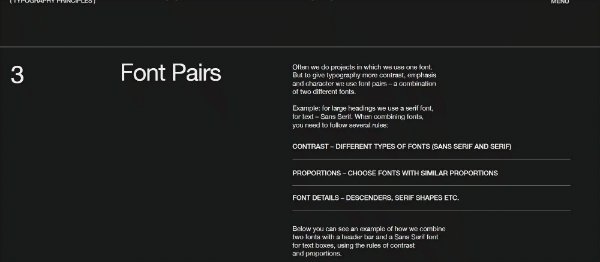
Typography Principles

ウクライナのフォントメーカー。タイポグラフィーの使い方の解説を「部や章」といった大きな単位で横にスクロールさせることで、ユーザビリティが高まっていると思います。
スクロールで動作するアニメーションのひとつひとつの動きがスムースで参考にしたいサイトだと思います。
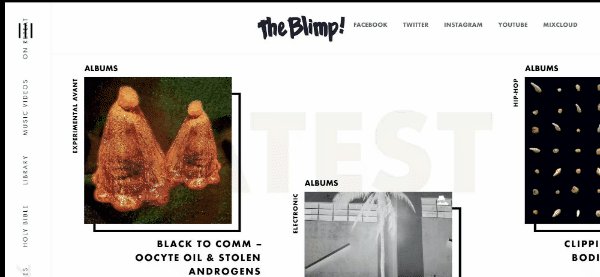
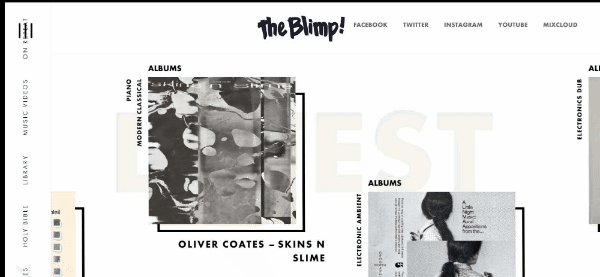
The Blimp

インディーズミュージックウェブマガジン。このサイトも紹介したい内容を横にスクロールさせることでユーザビリティーを高めていると思います。
モバイルサイトを強く考慮したり、サイトが将来よりグロースすることを考えた結果この形になったのだと思います。いろいろ考えなけらばならないことありますね。でも苦痛ではなく面白い。
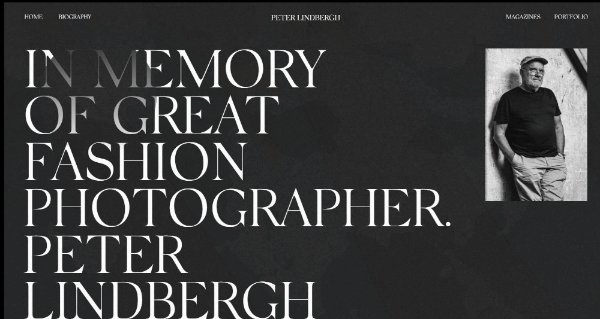
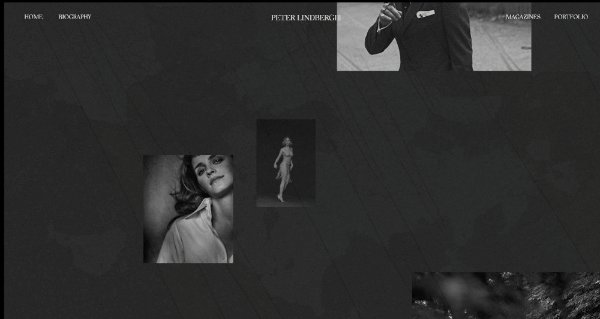
Peter Lindbergh

http://peterlindbergh.obys.agency/
ファッションフォトグラファーのポートフォリオサイト。自信のバイオグラフィー、ディスコグラフィーをスクロールアニメーションを利用して1ページにまとめています。
スケールアップしながら画像が左右に現れて消えていく中盤のアニメーションは秀逸で、個人のポートフォリオサイトとしてはアニメーション、構成など美しい。本当に美しいサイトだと思います。
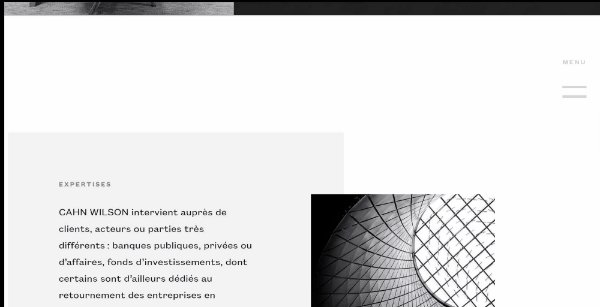
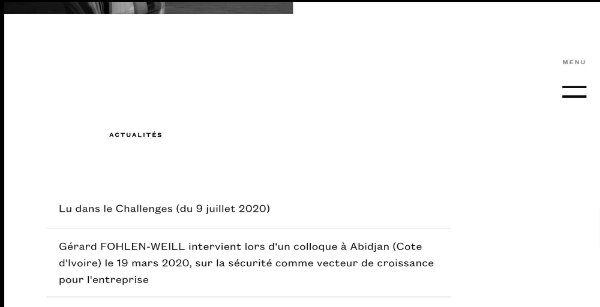
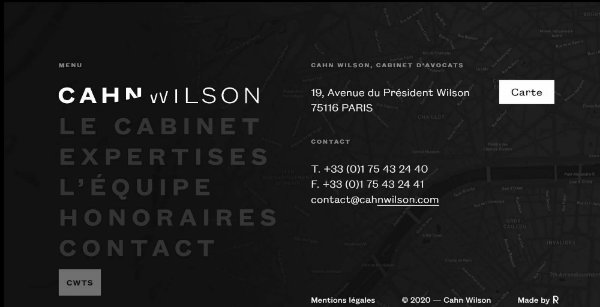
Le Cabinet – Cahn Wilson

https://welcometoseason16.com/
フランスの小規模な法律事務所のウェブサイト。数種類のスクロールアニメーションの「量」の差が心地よい、美しいウェブサイトだと思います。
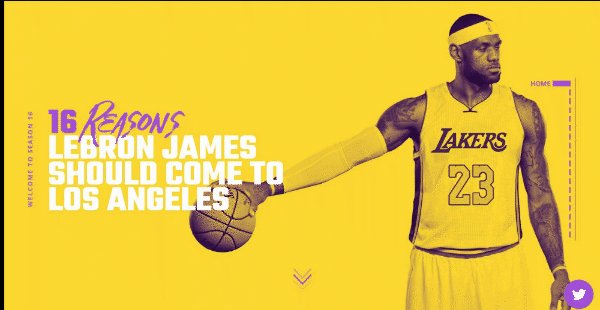
WECOME TO SEASON 16

https://welcometoseason16.com/
レブロンジェームスが欲しいロサンゼルスレーカーズのサイト。サイズが異なる画像、差なあるスクロールアニメーションの量の中でテキストだけは一定の法則の中で配置することで情報が協調されるとともにユーザビリティも向上していると思います。
クールなアニメーションと情報伝達がちゃんと同居している見習うべきウェブサイトだと思います。
google pixel 5
![]()
https://store.google.com/us/product/pixel_5?hl=en-US
最後はグーグルです。グーグルアメリカのスマートフォンのサイト。章や繋ぎに展開するアニメーションが完璧に伝えたい情報とリンクしていく。構成、物語が完璧なさすがグーグルなウェブサイトです。わくわくする素敵なウェブサイトだと思います。