posted on 2019.1.11

フリーのアイコンフォントのパッケージとして2012,3年頃から話題を集めるようになった「Font Awesome」。2017年にバージョンアップしたFontAwesome5をリリースし、有料版も用意され、5000近くのアイコンフォントを使用することができます。フリーで使用できるアイコンフォントだけでも吹き出しやテレフォンなどのchat系から世にあるsnsを総じて集めたものまで多彩で、超便利なWebサービスです。今回は、そんな「Font Awesome」について基本的な実装方法をヌルっと解説していきます。
Font Awesome アイコンを利用する為の準備
Font Awesomeとはweb上でよく利用されるアイコンフォントの一群をひとつのパッケージとして利用可能にしたウェブサービスです。利用するためにはパッケージごとダウンロードして自分のサーバーに設置するか、Font Awesomeが提供するCDNを利用することになりますが、ここではCDNでの利用を説明していきます。
ここでいうCDNとはコンテンツを多くのヒトに利用してもらう為にコンテンツ提供側が準備してくれているウェブ上の空間です。Font Awesomeを利用する準備として、まず自分のサイトのヘッダー内に準備してくれている空間へのリンクを設定することになります。
Font Awesome4以前
Font Awesomeはもともとbootstrap用に開発されたアイコンフォントが分離される形で開発されたものなので初期のFont AwesomeはbootstrapのCDNを利用します。サイトのヘッダー内に下のようにCDNへのリンクを設置します。
|
1 2 3 4 5 6 7 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> </head> <html> |
Font Awesome5以降
Font Awesome5以降もバージョン4と同じようにヘッダー内に下のようにリングタグを追加します。
|
1 2 3 4 5 6 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css" integrity="sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ" crossorigin="anonymous"> </head> |
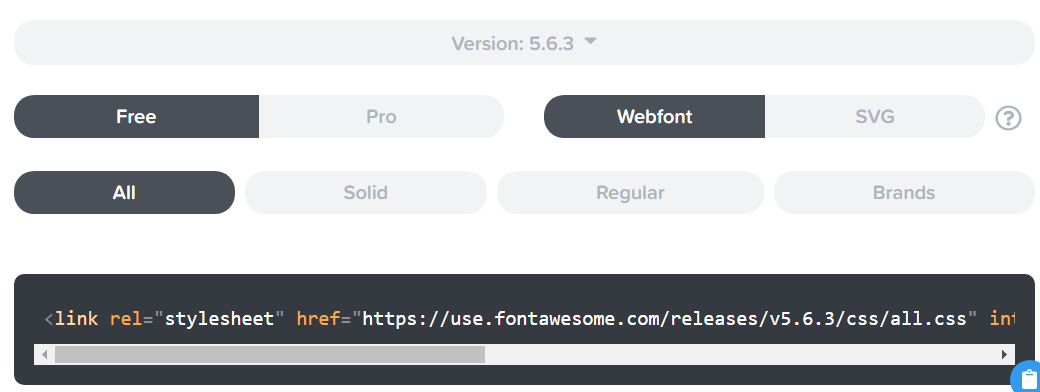
最新のバージョンは以下のページで確認できます。

link tagを<head>~</head>の中にコピペしてください。svgも選択できますが設置方法が変わってきます。情報量が多くなります。記事をシンプルにしたいのでここでは割愛し、別途記事にしたいと思います。
Font Awesome 基本の使い方
Font Awesome 基本の使い方はhtmlの中に直接タグを書き込む方法と疑似要素(before)としてcssの中に指定するやり方の二つになります。
html内にタグを書き込む方法
下記リンク先でアイコンを選択しクリックします。
バージョン4以前
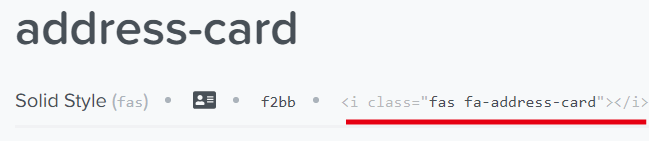
バージョン5以降

<i class></i>をコピーしてhtml内の任意の場所に貼り付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <div> <p><i class="fas fa-address-card"></i><span>Hello it's me</span></p> </div> </body> </html> |
Hello it’s me
「fa-3x」などの要素をタグ内に追加すると、アイコンサイズを変更できます。
|
1 2 3 4 5 6 |
<i class="fas fa-address-card fa-sm"></i> <i class="fas fa-address-card fa-lg"></i> <i class="fas fa-address-card fa-2x"></i> <i class="fas fa-address-card fa-3x"></i> <i class="fas fa-address-card fa-5x"></i> <i class="fas fa-address-card fa-7x"></i> |
| fa-xs | .75em |
|---|---|
| fa-sm | .875em |
| fa-lg | 1.33em (vertical-align: -25%) |
| fa-2x~fa-10x | 2em~10em |
アイコンサイズはcssでも変更可能です。
cssの擬似要素を使用する方法
Font Awesomeは::afterや::beforeのどcssの擬似要素を使用して表示することもできます。
|
1 |
<p><span class="address-card">Hello it's me</span></p> |

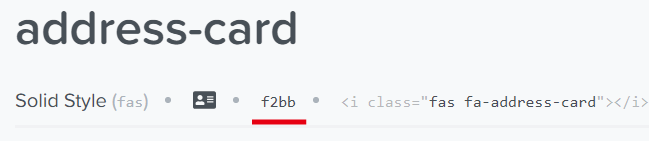
cssファイル内に「クラス名::before」と記入し、その “contents” プロパティーにFont Awesome 赤下線部のUnicodeをコピペします。”/”(バックスラッシュ)を書き忘れると表示されないので注意してください。
|
1 2 3 4 5 |
.address-card::before { font-family: "Font Awesome 5 Free"; content: "\f2bb"; font-weight: 900; } |
font-familyに “Font Awesome 5 Free” を指定します。
font-weightに900を指定します。400以下を指定した場合は、白抜きの表示になります。
アイコンと文字を縦中央に揃えたい場合は、「address-cardクラス」に ”vertical-align: middle;” を指定して下さい。
|
1 2 3 |
.address-card{ vertical-align: middle; } |
Hello it’s me
アイコンの色の設定
htmlタグ、擬似要素での指定、どちらの方法もcssで色指定することができます。
|
1 2 3 |
<i class="fas fa-address-card color-pink"></i> <i class="fas fa-address-card color-green"></i> <i class="fas fa-address-card color-salmon"></i> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
i.color-pink{ color: lightpink; font-size: 2em; } i.color-green{ color: lightseagreen; } i.color-salmon{ color: lightsalmon; } |
Font Awesome チョコっとだけ応用
Font Awesomeは追加のclass要素を指定したりなどで、いろいろ応用できます。その中で普通の実装で利用しそうなものを取り上げたいと思います。
アイコンを回転させる
|
1 2 3 4 5 6 7 8 |
<div class="fa-2x"> <i class="fas fa-spinner fa-spin"></i> <i class="fas fa-circle-notch fa-spin"></i> <i class="fas fa-sync fa-spin"></i> <i class="fas fa-cog fa-spin"></i> <i class="fas fa-spinner fa-pulse"></i> <i class="fas fa-star-christmas fa-spin"></i> </div> |
ローディングアニメーションで使用するような、アイコンを回転させる為のクラスをFont Awesome側で用意しています。classにfa-spinを追加するだけで機能します。 fa-pulseを追加すると、8ステップで1回転するアニメーションとなります。
擬似要素での指定でアイコンを回転させる実装を、他ではあまり紹介していないようなので簡単に書いてみました。少し適当なので、参考まででよろしくお願いします。
Hello it’s me
|
1 2 3 |
<p class="address-card02"> <span class="fa-spin"></span><span>Hello it's me</span> </p> |
|
1 2 3 4 5 6 7 8 9 10 11 |
.address-card02 span{ vertical-align: middle; display: inline-block; } span.fa-spin::before { font-family: "Font Awesome 5 Free"; content: "\f2bb"; font-weight: 900; font-size: 2em; padding: .3em; } |
アイコンを重ねる
|
1 2 3 4 |
<span class="fa-stack fa-2x"> <i class="fas fa-comment fa-stack-2x"></i> <i class="fab fa-twitter fa-stack-1x fa-inverse"></i> </span> |
Font Awesomeはいくつかのサポートスタイルがバンドルされています。アイコンを積み重ねる為の “fa-stack” もその1つです。<i>タグの親要素のクラスに”fa-stack” を追加します。stackとは積み重ねるを意味します。背面側のclassに “fa-stack-2x” 前面側classに “fa-stack-1x” と “fa-inverse” をそれぞれ追加します。 “fa-inverse” を追加するとノックアウト(抜き、切り抜き)効果が得られます。
Unicodeを複数使用する
Font Awesomeで使用するUnicodeは複数指定することもできますし、元来のUnicodeも一緒に使用できます。
Baby in!
|
1 2 3 4 5 6 7 |
.baby::before { font-family: "Font Awesome 5 Free"; content: "\f77c\0020\20D5\0020\f77d"; font-weight: 900; font-size: 2em; padding: 0 1em 0 0; } |
ベビーとベビーカーがFont Awesomeで矢印とスペースは普通のUnicodeです。Unicodeって普通にホームページ制作する時にもポイント変えるのに使えたりするので覚えておくと便利です。ただし環境によっては表示されない時もあるので気おつけてご使用下さい。
Font Awesome まとめ
アイコン制作って簡単なように見えるかもしれないけど、以外と難しい。ひとつなら良いけど複数で時間とびとびで制作しようとすると雰囲気が揃わなくなってくることもしばしば。このお仕事は時間がとれない時もあるので、Font Awesomeのような便利なサービスを積極的に利用するのも良い方法だと思います。それではまた。





