posted on 2019.5.21

webの世界でも紙媒体でも軽く食傷気味に一世を風靡したマンガ風のフラッシュ背景画像。一時的なブームは過ぎましたが知っていると困った時には一応使えたりします。今回はマンガ風のフラッシュ背景画像のイラストレーターでの僕なりの作り方を記事にしたいと思います。
グリッドを表示してグリッドにスナップを設定

今回は最初の段階ではグリッドにそった作業になるので、Illustlatorで「表示」->「グリッドを表示」でグリッドを表示し、「表示」->「グリッドにスナップ」でグリッドにスナップさせます。
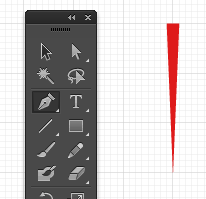
フラッシュの元となる長い逆三角形の作成

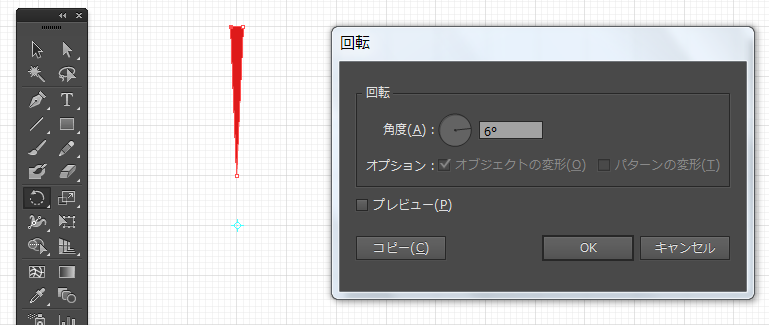
penツールで元となる長い逆三角形を描きます。
回転ツールで複製

ツールバーの回転ツールで逆三角形を複製します。「ALT + click」で回転ツールボックスを表示し、一応設定は6度でコピーをクリックします。
複製を繰り返す

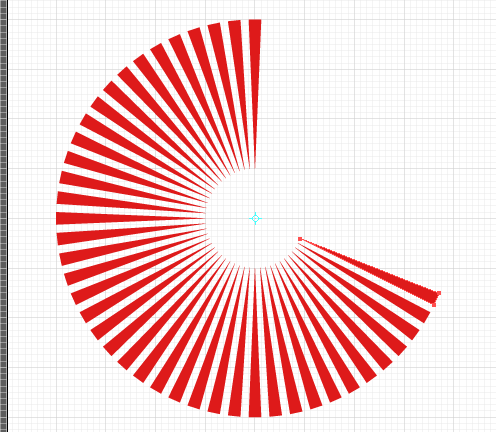
「ctrl + D」で完全な円になるまで複製を繰り返します。
いらない図形を抜き消す

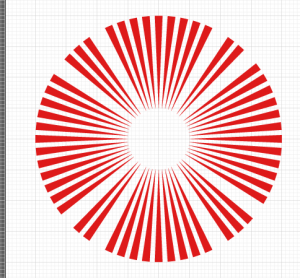
僕の場合はなんとなく対面で対になる形でdelete keyで消していきます。ここは完全に個人の好みなので、自由に消して下さい。
抜き消し終了

僕の場合はこんな感じで終了です。
個別に変形してバラバラな凹凸をつける

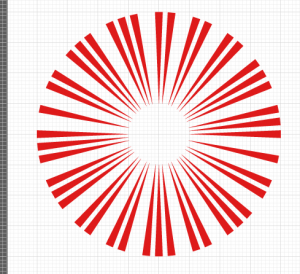
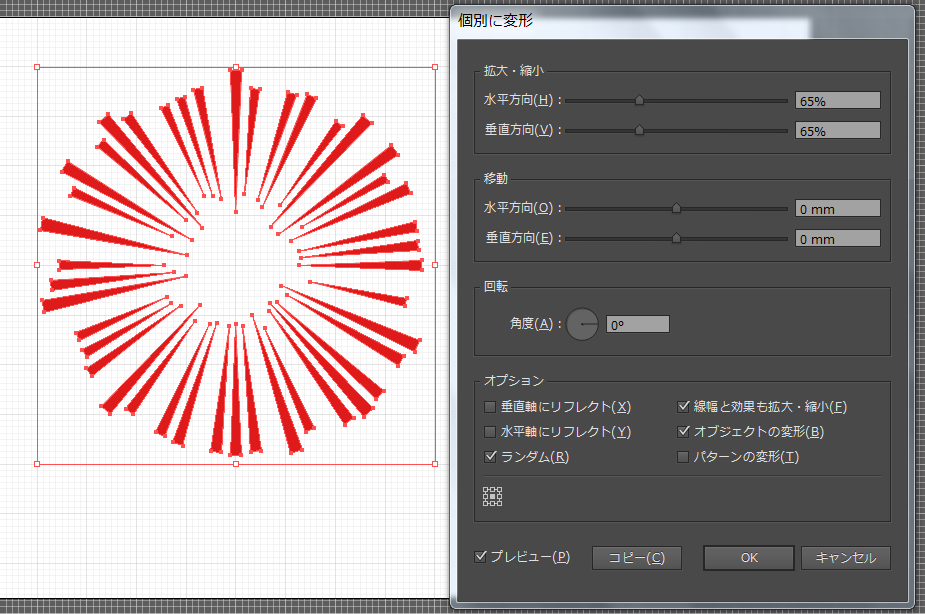
「Ctrl + A」でオブジェクトを全選択して、「オブジェクト」->「変形」->「個別に変形」でダイアログボックスを表示、拡大・縮小「水平:65%」「垂直:65%」、オプション「ランダム:チェック」、位置中央にチェックしてOKをクリックでオブジェクトに変化を加えます。ここも好みなので自分で一つ一つ手作業で修正しても良いと思います。
Illustratorでクリッピングマスクをかける

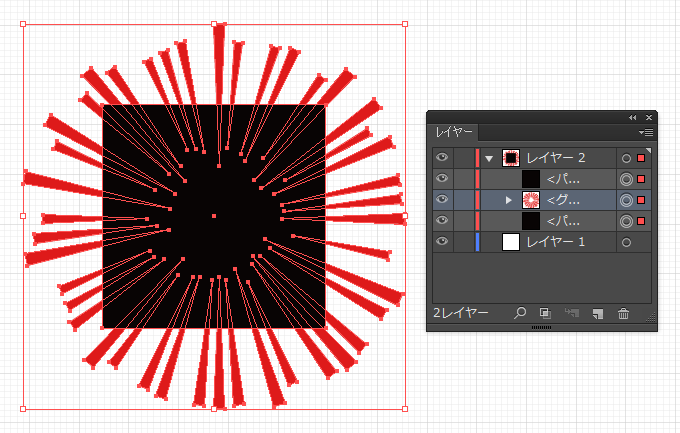
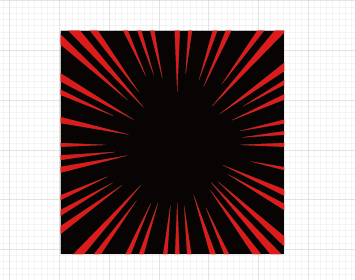
「個別に変形」後は三角形のオブジェクトを全選択し、「オブジェクト」->「グループ」でグループ化して、正方形を二つ作成し三角形のオブジェクトをサンドウィッチさせる形で整列させます。全選択して「オブジェクト」->「クリッピングマスク」でクリッピングマスクを作成して完成です。

完成!illustratorでつくる漫画風のフラッシュ背景はこれで終了したいと思います。あとは自分で好きな色に調整したり長方形で作ってみたり、拡張して使ってみたりいろいろ試して見て下さい。それではまた。