posted on 2015.3.4

店舗のサイトを作成したり、ブログを運営したりするなかで地図を載せたいときあると思います。以前は割と自分でイラストレーターでコツコツ作った地図を画像にして載せていたりしましたが、今はグーグルマップが多いと思いますし、やはり便利です
今回は、グーグルマップをサイトやブログに簡単に表示する方法を二つ紹介したいと思います。
1.グーグルマップの共有機能を利用して直接埋め込む。【全サイト共通】
2.ワードプレスにプラグインを使って挿入する。【wordpressオンリー】
最初にグーグルマップの共有機能を利用して直接埋め込むときの説明をします。
地図埋め込み用のコードの取得
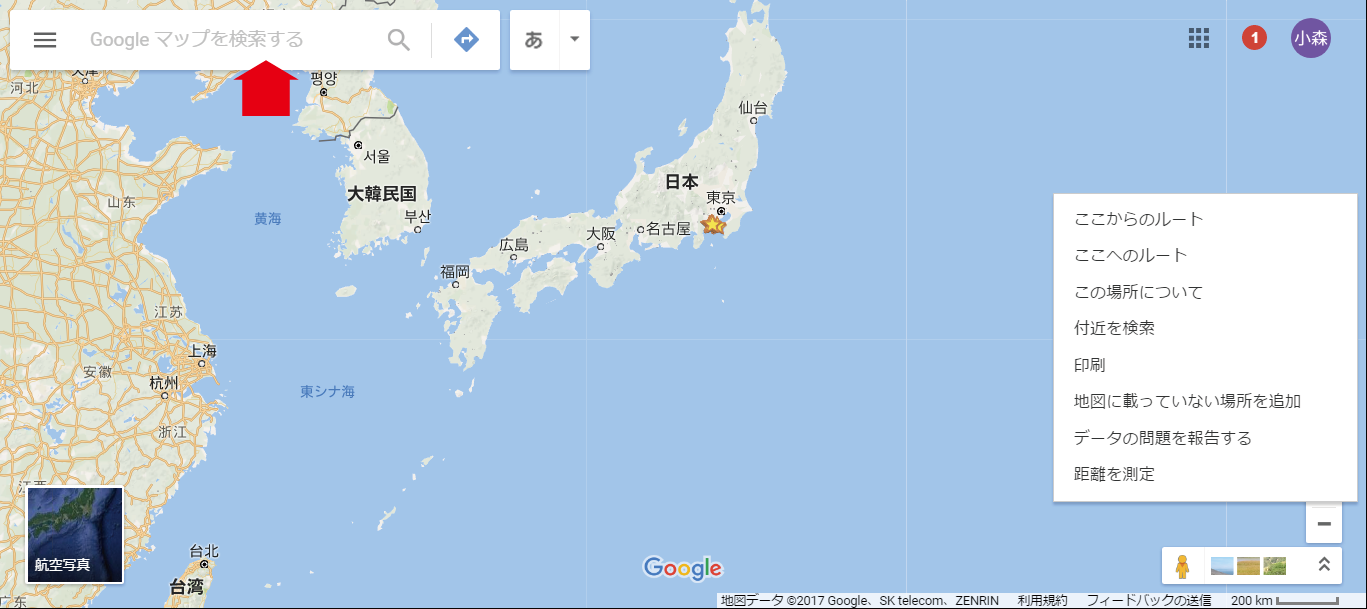
グーグルマップを開き、検索窓であなたの表示したい場所の住所を検索します。

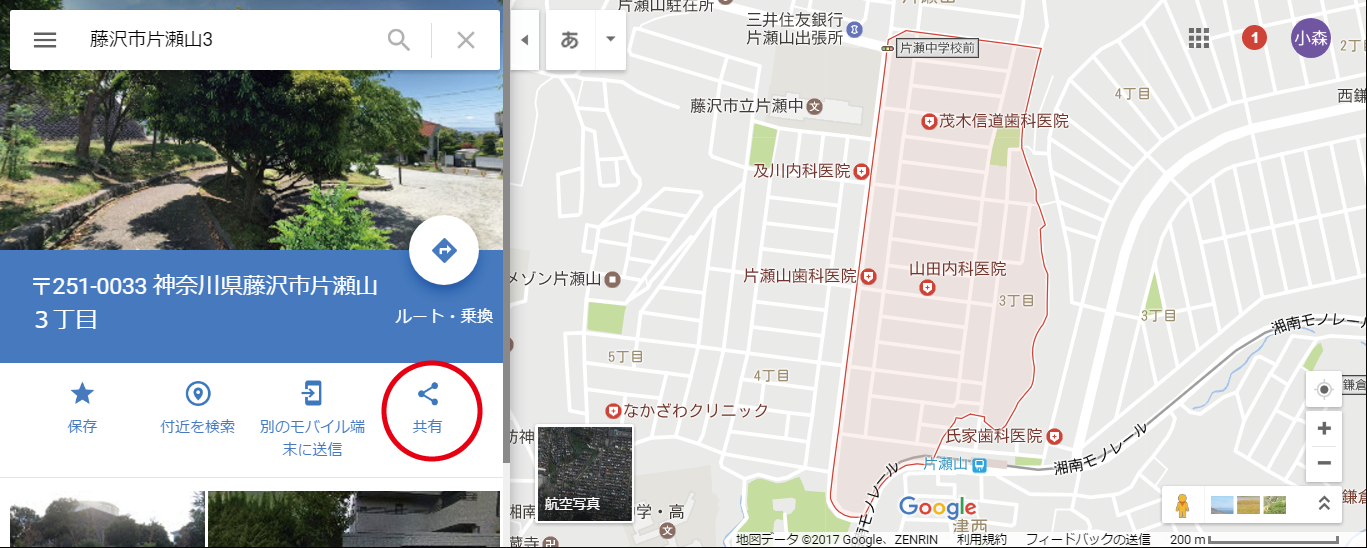
グーグルマップに目的の地図が表示されたら、左側に現れるパネル上にある
「共有」をクリックします。

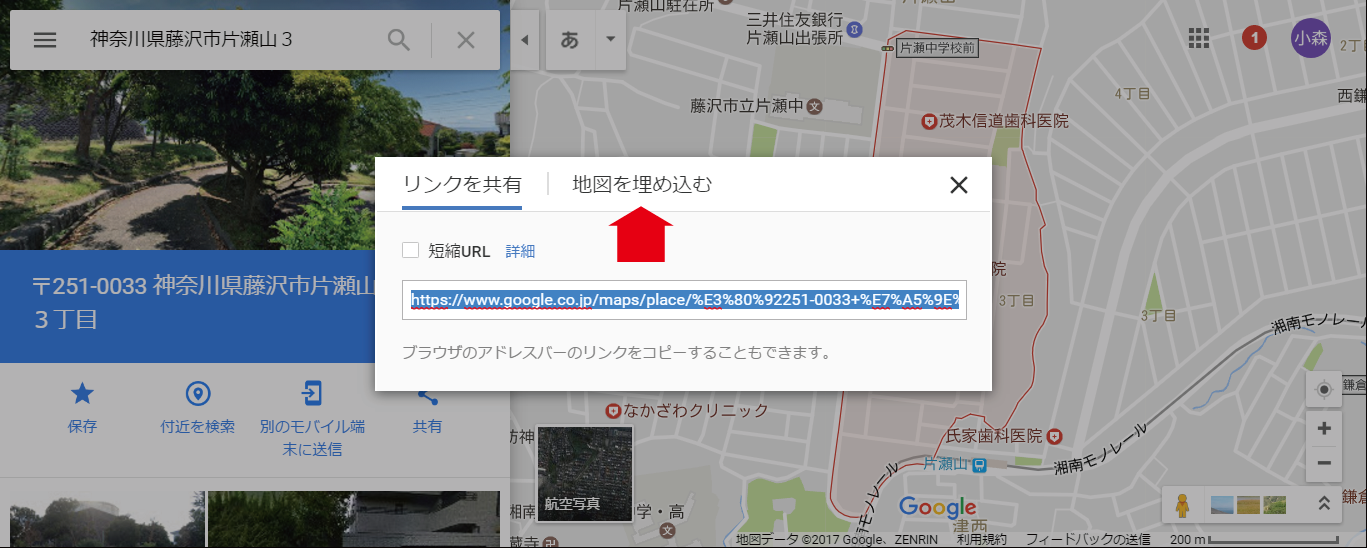
次のポップアップ画面で
「地図を埋め込む」をクリック

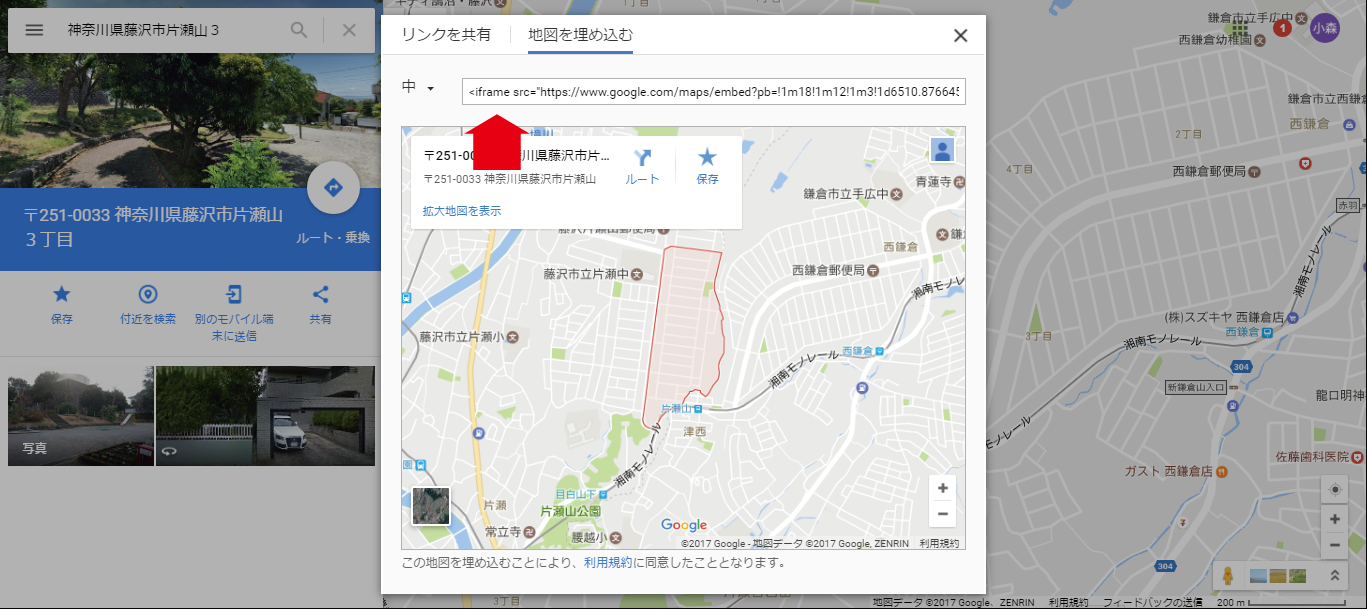
次の画面で<iframe src…>のコードをコピーします。

地図のサイズをカスタマイズする。
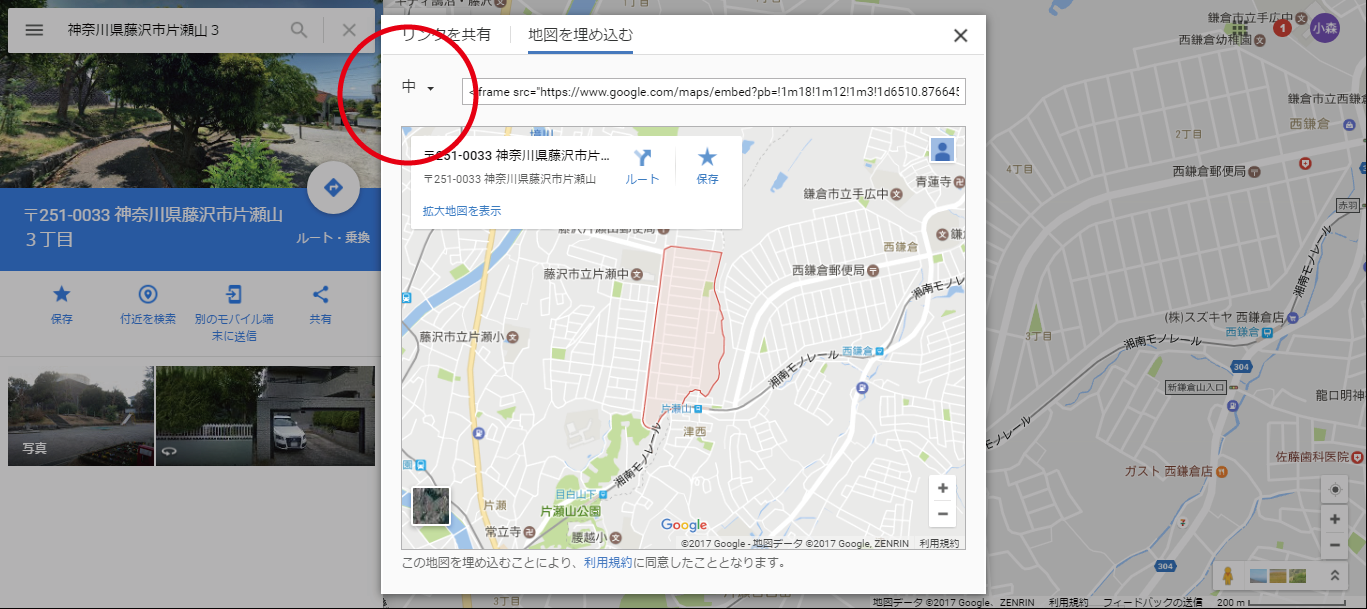
ポップアップ画面左側の選択ボックスで
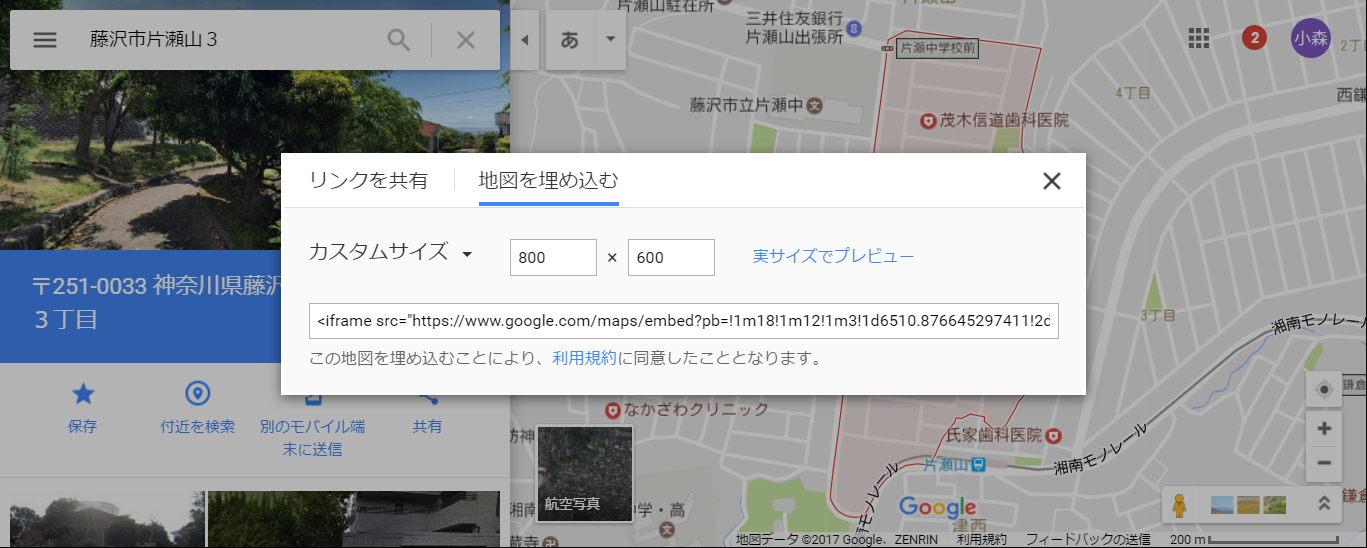
「カスタムサイズ」を選択

カスタムサイズを書き込み
<iframe src…>をコピー

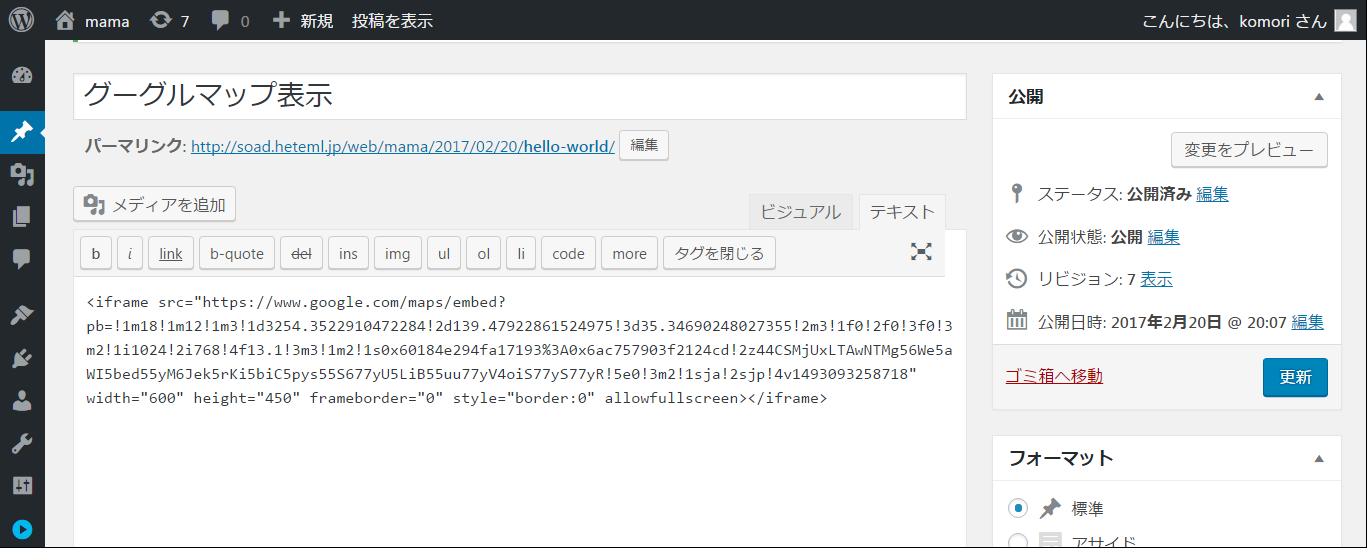
地図をブログに埋め込む
先ほど取得したコードをあなたのブログに貼り付けて完成です。

以下のように表示されます。

次のページでプラグインを使用するやり方を説明します。
1 2