posted on 2015.3.4

ワードプレスにプラグインを使って地図を表示する方法を説明します。
ワードプレスのプラグインなのでレンタルブログなどでは使用できないのでご注意を
googlemapを表示するプラグインは、大きくて高機能なものから、小さくてシンプル機能のものまで沢山あります。
気になる方はhttps://ja.wordpress.org/plugins/search/google+map/を見ていただくとして、
今回は「simple-map」というプラグインを紹介します。
プラグインをインストールする
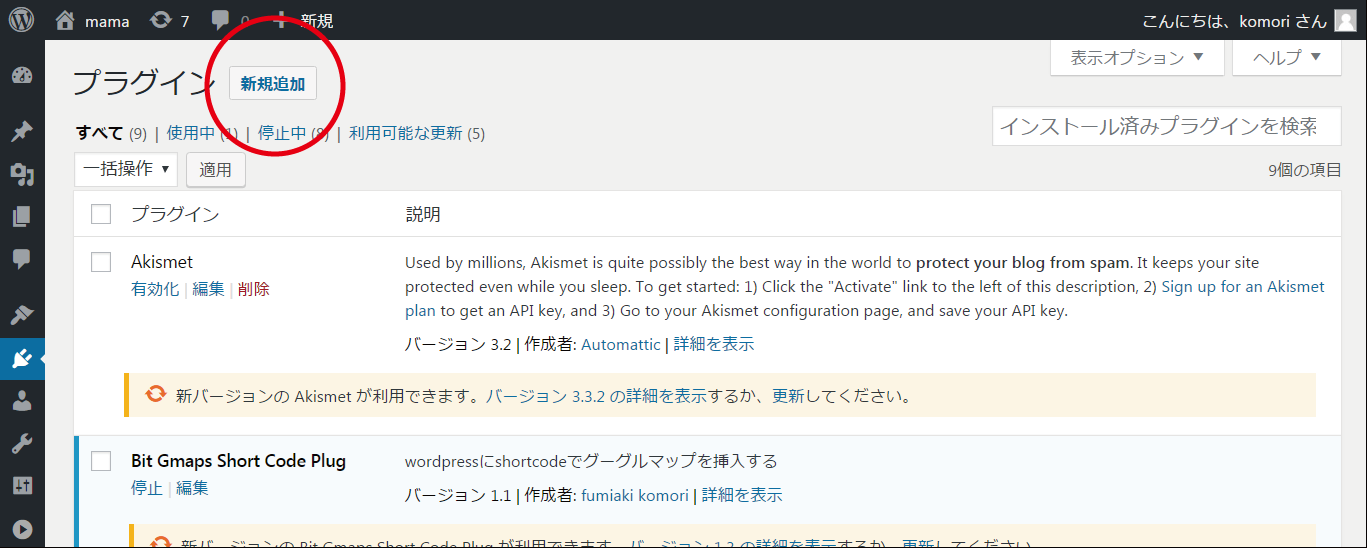
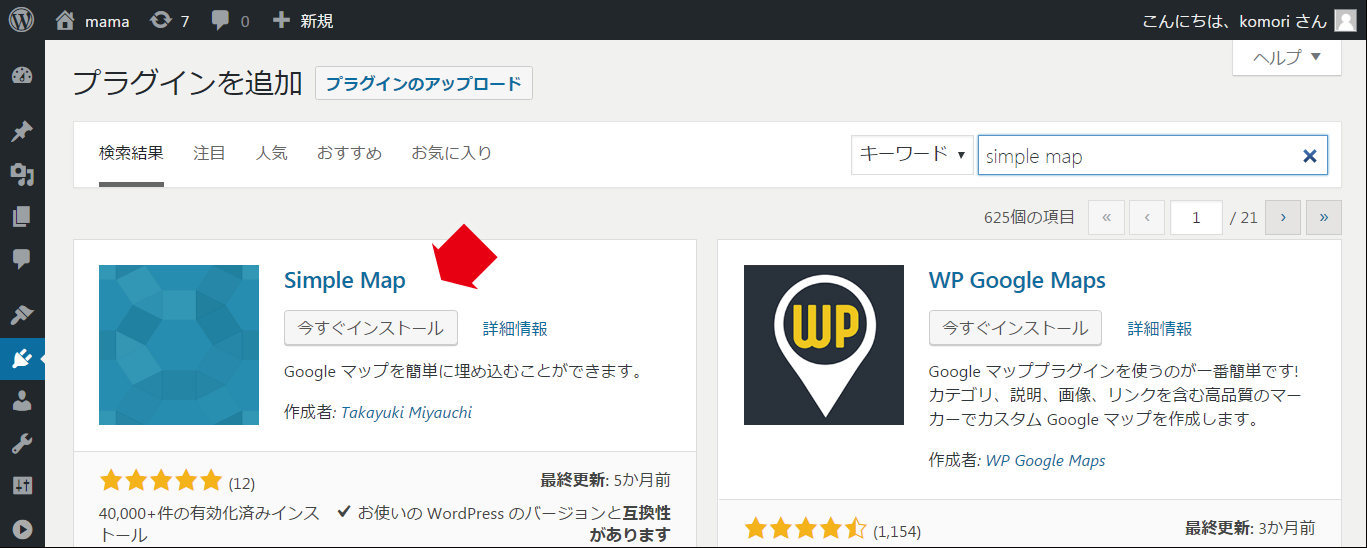
ワードプレスのプラグイン画面で
「新規追加」をクリック

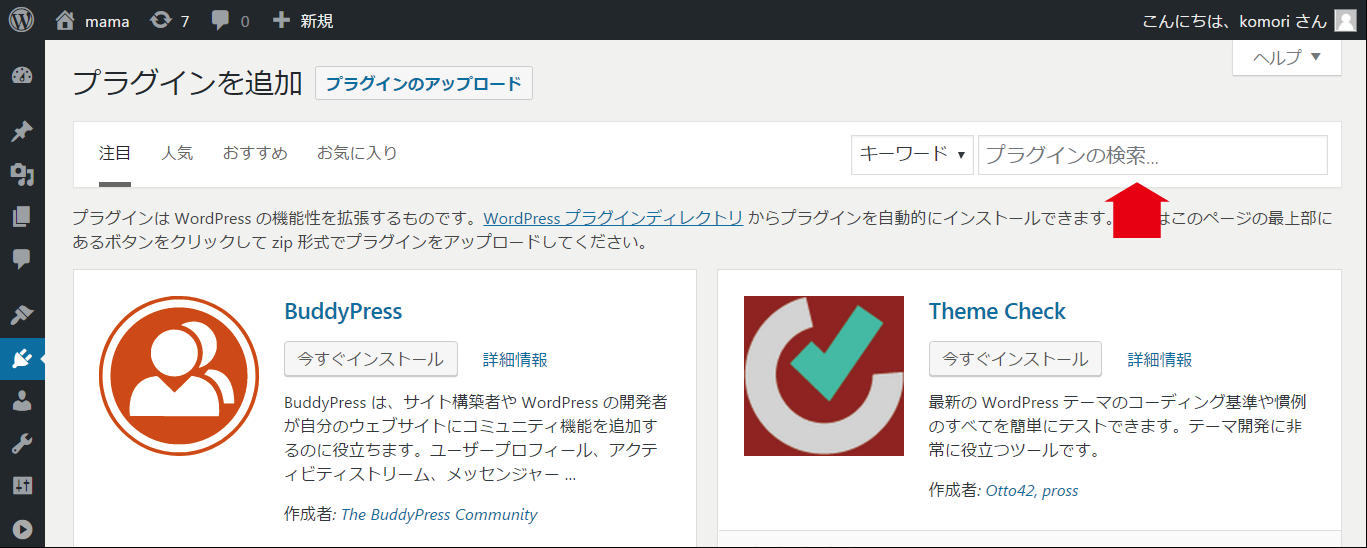
プラグインの検索窓で
「simple map」を検索

Simple Map
「今すぐインストール」をクリック。

ボタンが変更されます。
「有効化」をクリック。

プラグインを設置する
設置は簡単です下のようなショートコードを投稿画面の任意の場所に貼るだけです。
|
1 |
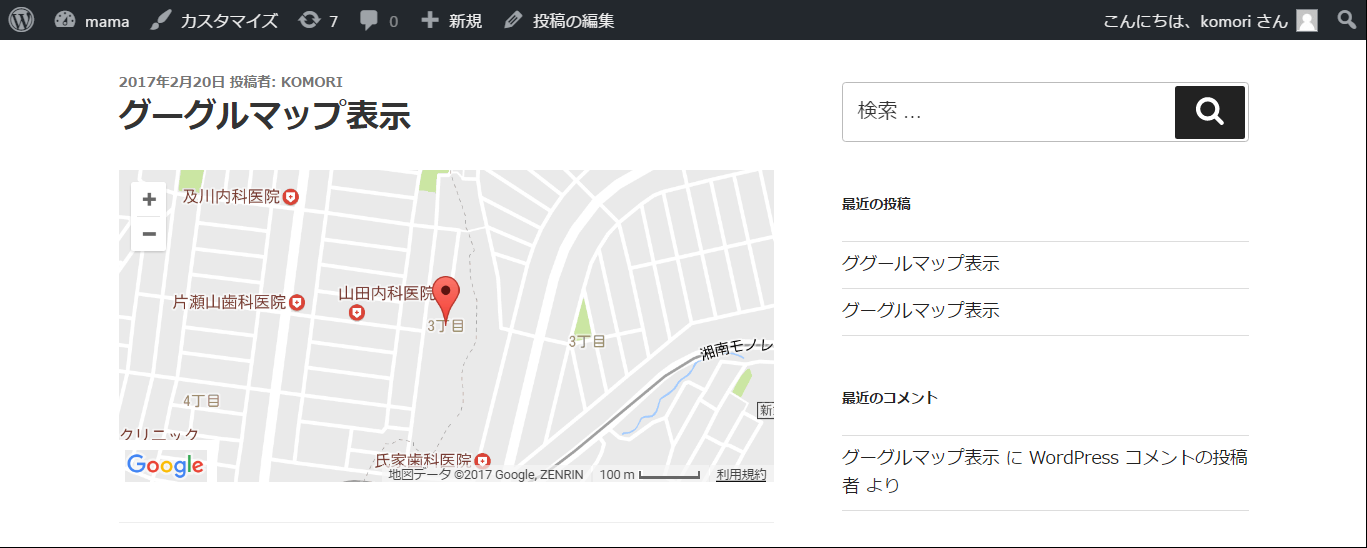
[map addr="神奈川県藤沢市片瀬山3" width="600px" height="450px"] |
コピペしてあなたの表示したい住所と大きさを書き換えるだけです。
以下のように表示れて完成です。

このプラグインはオプションでズームなども変えられるようです。
詳しくはhttps://techacademy.jp/magazine/3291をご参照下さい。
今回プラグイン表示する方法を書きましたが、プラグインって欲しい機能が足りなかったり、機能が多すぎたりで場面で自分で書いたり、改変したりする場合も出てきます。
この先、自分でプラグインを作って行きたいと考えている向上心の豊かなかたは以下の記事も伏せてご覧ください。お互い頑張りましょう。
1 2