posted on 2019.7.9

ホームページとは元来、皆さんがパソコンやスマートフォンでインターネットエクスプローラやグーグルクロームなどのブラウザソフトを使って好みのウェブサイトを開いた時に最初に表示されるページを指す言葉ですが、日本では広義にウェブサイト全体を指す意味で使用さています。いま、この記事を読んでいるほとんどの方が、ホームページとはウェブサイト全体を指している言葉としてご認識されているかと思います。もし皆さんがこの記事を読んだ先、ホームページの作り方についてより知識を深めることを求めるのであれば、「ホームページの作り方」以外にも「ウェブサイトの作り方」、「WEBサイト作成方法」、「サイトの作り方」など考えられる様々な言葉で検索することをお勧めします。ホームページの作り方を調べる時だけでなく、皆さんが知識を深めたいと考えるすべての事柄に対して、さまざまな検索言語でアプローチすることで皆さんが求める知識への接点が広がると思いますし、皆さんがSEOなどを学ぶ段階に入った時に多くの言葉でアプローチすることが必ず役にたつと思います。
ホームページ(ウェブサイト)の仕組みを知ろう!
皆さんがホームページ(ウェブサイト)の作り方について学んでいく前に、ホームページがどのようにしてインターネットエクスプローラなどのブラウザ上に表示されるのか、少し説明したいと思います。
ホームページ(ウェブページ)はホームページを作成するために開発されたHTML(エイチティーエムエル、HyperText Markup Language)というマークアップ用のプログラム言語で記述されています。ホームページ制作の第一歩としてまずHTMLを学ばなければなりません。
htmlはあくまでも、テキストを表示するだけの言語です。皆さんが普段、ブラウザ上で見ている整ったウェブサイトを制作するためにはCSS(Cascading Style Sheets)という記述を覚える必要があります。CSSとはHTMLにデザインや装飾を加える為に準備されたホームページを制作するための仕様のひとつです。皆さんが理想のウェブサイトを制作する為に、CSSも学ばなければならない技術の一つです
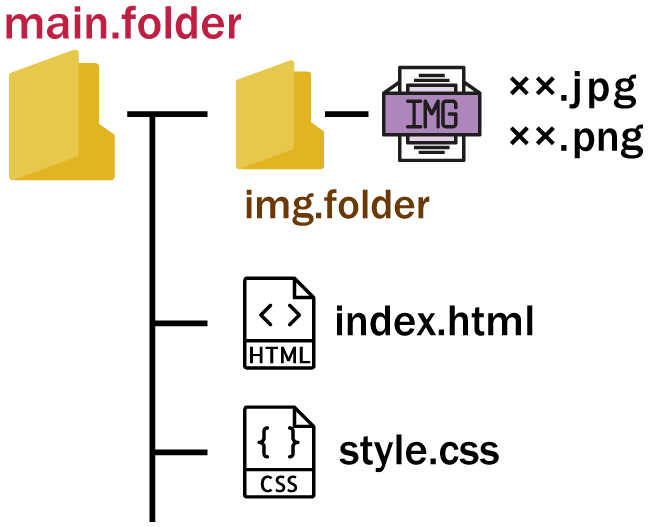
簡単なホームページであれば、HTMLとCSSの知識を学んで、皆さんがホームページで表示したい画像(img)ファイル(jpg、png)を用意すれば作成することができます。(イラストもウェブサイト上で表示する為にimgファイルにします。)フォルダとファイルの階層関係は以下のイラストのようになります。

まず、mainフォルダーを準備してそのフォルダの同じ階層にimgファルダー、htmlファイル、cssファイルを準備します。imgファルダーの中にホームページに表示したい画像を入れれば、簡単な1ページのホームページであればほぼ完成します。
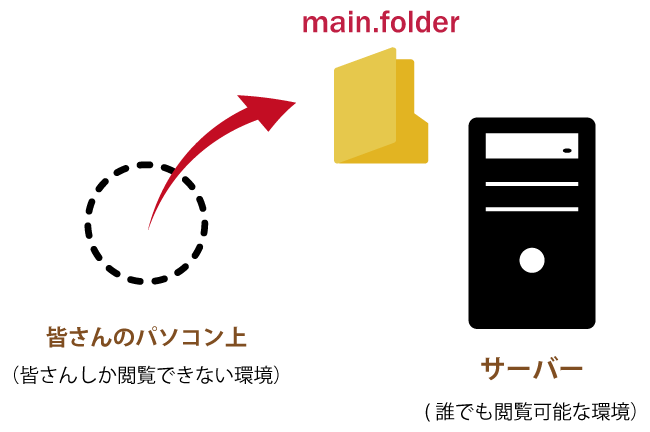
イラストのような階層関係を皆さんのパソコン上に構築しindex.htmlファイルをインタネットエクスプローラやグーグルクロームのようなブラウザソフトで開けばホームページは表示されます。ただこのままでは皆さんのパソコン上(ローカル環境)で表示されているだけで皆さん以外の別のユーザーからこのホームページを閲覧することはできません。皆さんの作成したホームページを広く一般のユーザーに閲覧してもらう為にホームページを公開するための空間を準備する必要があります。その空間がサーバー(WEBサーバー)と呼ばれるものです。

サーバーを自分で構築することは勿論できます。ただサーバーを構築し自分で運用を続けていくためには、膨大な知識と時間、経験が必要です。そのため、ホームページを制作・運用している個人、企業のほとんどがサーバーをレンタルしてくれる会社と契約していています。
契約したサーバーの中に皆さんが制作したホームページのmainフォルダーを設置することで、皆さんのホームページはインターネットの仕組みを介して、世界中の人に公開されます。
ホームページ公開の為に必要な知識をひとつづつ学ぶ
ここまで学んだ基礎的な知識でホームページを作る為に必要な知識は終わりです。ここから先は、皆さんがホームページを制作し、世界中の人に公開する為に、htmlの知識など必要なことをひとつづつ詳しく解説していきます。
ホームページを作成する為に必要なことをそれぞれ記事にしていますので、ひとつづつゆっくり学んでいただければと思います。それではまた。