posted on 2019.7.26

htmlとcssの基礎的な知識を記事にしています。一度そちらを確認のうえここでは簡単なウェブページをwindowsのメモ帳を使用して作成してみたいと思います。この記事はホームページの作り方にほぼ初めて触れるような方を対象としています。いずれは、フリーのエディターやホームペービルダーのような有料のホームページ作成用ソフトウェアを入手するとは思いますが、ホームページ作成初心者の方が記事を見てすぐにページの構造を据えられるようにまた、初めから複雑なホームページ作成ソフトウェアを使用しても始めての方は使うだけで苦労すると思うので、ここは逢えてwindows備え付けのメモ帳を使ってhtmlとcssでウェブページを1ページ作成したいと思います。
ホームページ作成の準備
ウェブページ用フォルダの作成
ホームページの作り方基礎知識編で記事にしたようにまずはフォルダやファイルを作成していきます。初めに、mainのフォルダを「右クリック -> 作成 -> フォルダ」でデスクトップに作成して下さい。
htmlファイルの作成
次にHTMLファイルを作成します。「スタートメニュー -> すべてのプログラム -> アクセサリー -> メモ帳」でメモ帳を開き、一度何も書かずにhtmlファイルとして保存します。
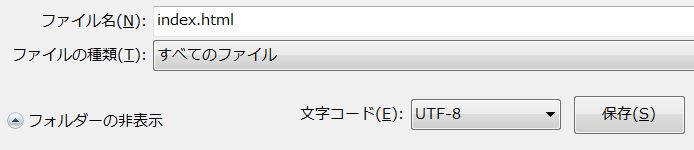
ツールバー「ファイル -> 名前をつけて保存」でファイル名を拡張子に.htmlをつけてindex.html、ファイル種類をすべてのファイル、文字コードをUTF-8で左ナビゲーションペインから先ほど作成したmainフォルダをデスクトップから選んでmainフォルダーの中に保存します。

CSSファイルを作成する
HTMLファイルと同じようにメモ帳でCSSファイルも作成します。またなにも書かずに一度CSSファイルとして保存します。
ツールバー「ファイル -> 名前をつけて保存」でファイル名を拡張子に.cssをつけてstyle.css、ファイルの種類をすべてのファイル、文字コードをUTF-8でmainフォルダーの中に保存します。
imgフォルダーを作成する
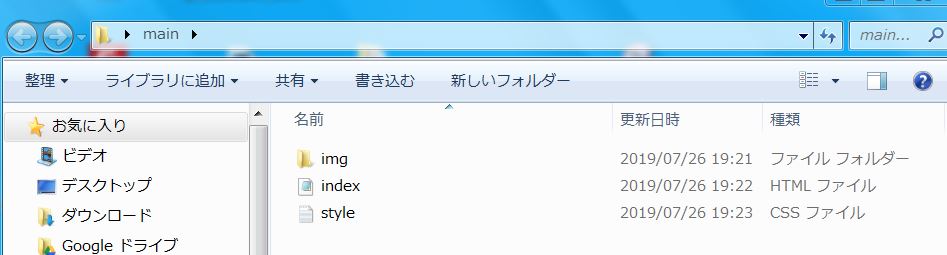
次にimgフォルダをhtmlとcss両ファイルと同じ階層に作成してください。これでホームページ作りの一応の準備は終了です。mainフォルダー内が以下のようになっているか確認して下さい。

HTMLとCSSで1ページのウェブページの作成
HTMLファイルを記述する
HTMLに関してはわかり易いので「htmlとは?HTMLの基礎知識編」で作成した猫のコードを使用します。猫のコードにCSSで装飾を少し加えてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <title>猫猫子猫大好き子猫</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="style.css" rel="stylesheet" type="text/css"/> </head> <body> <article> <h1>【猫】大切な宝物</h1> <section> <h2>かわいい子猫ちゃんたち</h2> <img src="img/neko_neko_neko.jpg" alt=""/> <p>僕の愛すべき猫ちゃんたち。幸せ<span class="mark_heart">♡</span></p> </section> </article> </body> </html> |
猫のコードを先ほど作成した白紙のHTMLファイルにコピーアンドペーストし、<link>要素のhref属性でCSSファイルを読み込みます。この記述がなければ外部CSSファイルはHTMLファイルに何の作用も及ぼさないので、間違わないようしっかりと記述しましょう。
CSSファイルの設定
先ほどなにも書かずの保存しておいたcssファイルをWindowsのメモ帳で開きましょう。mainフォルダー内のcssファイルを右クリック、「プログラムから開く -> メモ帳」で開けると思います。空のファイルに下記の一行をまず記述してみます。
|
1 2 3 |
article{ text-align: center; } |
htmlファイルをクリックしてみて下さい。コンテンツがすべて中央に配置されていると思います。
ここからは完成形を先に表示して設定したCSSをひとつづつ解説していきたいと思います。さきにソースを示します。
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <title>猫猫子猫大好き子猫</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="style.css" rel="stylesheet" type="text/css"/> </head> <body> <article> <h1>【猫】大切な宝物</h1> <section> <h2>かわいい子猫ちゃんたち</h2> <img src="../img/neko_neko_neko.jpg" alt="猫ちゃん大集合の写真"/> <p>僕の愛すべき猫ちゃんたち。幸せ<span class="mark_heart">♡</span><span>ムフ</span></p> </section> </article> </body> </html> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
article{ text-align: center; padding: 10%; } h1{ font-size: 35px; color: saddlebrown; } h2{ color: burlywood; } img{ width: 100%; height: auto; } p,span.mark_heart{ font-size: 18px; } span.mark_heart{ padding: 0 0 0 3px; color: lightcoral; } span{ font-size: 9px; } |
<body>タグより上はHTMLの基礎知識編で解説していますので、確認してください。それではCSSの解説に入ります。
CSSファイルの設定 <article>タグ
text-align : center;
text-alignプロパティーで<article>要素とその内側の要素を中央揃えに設定しています。text-alignプロパティーは右揃えのrightや両端揃えのjustifyなどの値も設定することができます。親要素は<body>です。
padding : 10%;
paddingプロパティーは指定したコンテンツの内側に空白を設定します。<article>要素の内側の上下左右に表示領域の10%の空白が入ります。
CSSファイルの設定 <h1>タグ
font-size : 35px;
font-sizeプロパティーは指定した要素もしくは要素内のすべてのコンテンツのフォントの大きさを設定します。ここのケースでは、<h1>要素のフォントの大きさを35pxに設定しています。emや%などの単位でも設定可能です。
color : saddlebrown;
colorプロパティーは指定した要素もしくは要素内のすべてのコンテンツのフォントの色を設定します。ここでは<h1>要素のフォントカラーをsaddlebrownに設定しています。
CSSファイルの設定 <h2>タグ
color : burlywood;
colorプロパティーをburlywoodに設定しています。
CSSファイルの設定 <img>タグ
width : 100%;
widthプロパティーはボックスやコンテンツの横幅を設定します。imgに100%を指定すると親要素の伸縮に合わせて画像も伸縮します。ブラウザやデバイスの幅が小さくなれば画像もそれに合わせて小さくなります。
height : auto;
heightプロパティーはボックスやコンテンツの縦幅を設定します。heightをautoに設定することで横幅に対する縦幅の相対比をキープするので、変に画像が伸びてしまうということはなくなります。
CSSファイルの設定 <p>タグ&mark_heartクラス
font-sizeプロパティーを<p>タグとmark_heartクラスの複数の要素に設定しています。mark_heartクラスの元要素は<span>ですが、下の<span>のfont-sizeプロパティー設定よりもクラスでの指定がCSSでは優先されます。
CSSファイルの設定 mark_heartクラス
padding : 0 0 0 3px;
paddingプロパティーは上、右、下、左の順で設定することができます。左側に3pxのホワイトスペースを設定します。
color : lightcoral;
colorプロパティーをlightcoralに設定します。
CSSファイルの設定 <span>
font-size : 9px;
<span>タグのフォントの大きさを9pxに設定します。タグの設定よりクラスの設定がCSSでは優先されるのでmark_heartクラスのフォントサイズに影響を及ぼすことははりません。<p>タグなどの1部分だけに色や大きさに変化を加えたいときはここの例のように<span>タグ(インラインタグ)などで囲ってそこに色や大きさを設定します。
HTMLとCSSで簡単なウェブページを作成しよう! まとめ
今回は1ページのウェブページがHTMLとCSSでどんな風に構築されているかを見てきましたが、いかがだったでしょうか。ウェブページのデザインはHTMLとCSSの細かな設定の上で成り立っていて、イラストレーターの様なソフトウェアーと同じにようにはいきません。自分の想いどおりのウェブデザインが構築できるようコツコツがんばっていきましょう。それではまた。