posted on 2019.7.29

初心者の方がホームページを作る場合、どんなホームページ作成用のソフトウェアがあるのかも知っておきたい事柄のひとつだと思います。以前はアドビのソフトがウェブ業界では必須で次にホームページビルダーが続くような2強な時代もありましたが、今はフリーのエディターでも十分な機能を備えたものが多くリリースされていて、作る側が割りとお気に入りのエディターで作ったりしています。 ホームページを作成する為のソフトウェアはterapadのような簡易的なフリーのhtmlエディターからホームページビルダーのような有料の高機能ホームページ作成ソフトまでいろいろなソフトウェアがあります。その中からウェブ業界的にポピュラーなものから筆者が個人的に気に入っているものまでいくつかご紹介しようと思います。ホームページ作成初心者の方に参考にしていただければと思います。
無料で使えるホームページ用HTMLエディター
TeraPad

余計な機能はついていないので、ファイルオープンも動作も軽いです。HTML・CSS初心者の練習には合ってるエディターだと思います。「表示 -> 編集モード」でHTMLやCSSを選べばファイルにあったハイライト表示もしてくれます。検索機能も割りと優秀なので元からあるファイルにちょっと検索・置換かけたい時とかいいと思います。画像はhtmlファイルとcssファイルを開いて「ウィンドウ -> 左右に並べて表示」で表示しています。html、cssの他、Perl、PHP、C++、Java、JavaScriptなどにも対応。
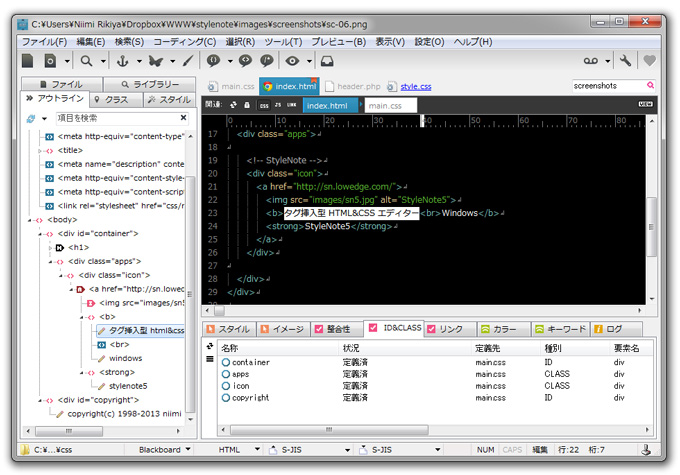
StyleNote5

StyleNoteは純国産のHTMLエディター。本格的なプログラムを組むエディターからとにかくシンプルにhtmlコーディングに必要な機能だけを抜き出し、関連ファイル機能や検索機能などに独自の味付けを加えている印象。HTMLに限らず、プログラムを組むということが何となく見えてきた時のステップアップに向いてるエディターだと思います。
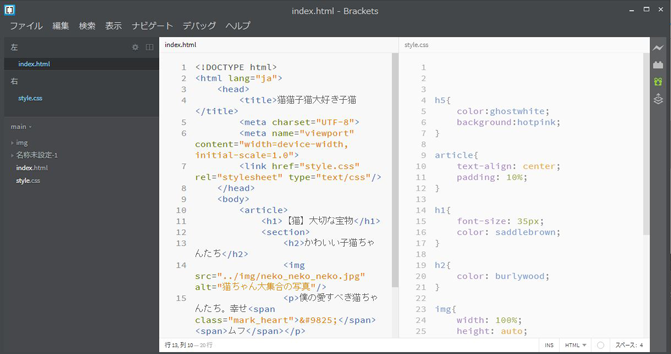
Brackets

Bracketsは、Adobe Systemsが開発する無料のコードエディタです。XAMMPや拡張機能を使用すればWordPressなどのCMS開発にも使用でき、無料で使用できるエディターの中ではかなり高機能なエディターです。機能が充実している分少し重いので、ハイスペックなパソコンを使用している人向き。コード補完や独自に用意されたショートカットでコーディングのスピードはかなり上がると思います。
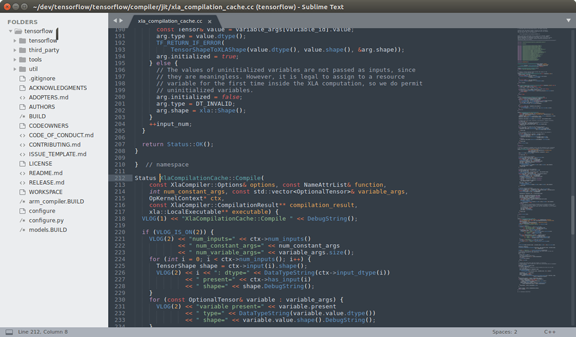
Sublime Text 3

プラグインや用意されたインターフェイスで簡単なプログラムによる利用者オリジナルなカスタマイズが容易なことから、ウェブ業界でプログラムに長けている方はフリーエディターといえばほぼこのエディター。wordpress同様利用者が多いためネットでの情報も豊富です。
ここまででフリーHTMLエディターの紹介は一旦終わりになりますが、無料でホームページが作れるフリーのエディターはまだまだたくさんあるのでいつか紹介したいと思います。ここからはホームページ制作のために作られた有料のソフトウェアを紹介します。
高機能ホームページ作成ソフト
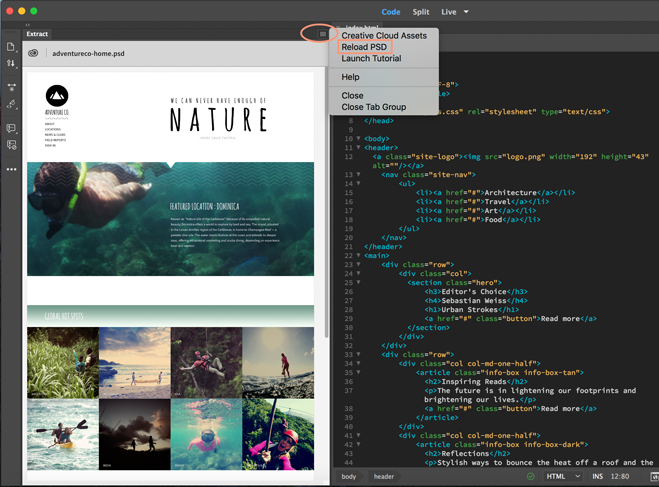
Adobe Creative Cloud

日本のウェブ聡明期はウェブオーサリングツールと言えば、DreamWeaverとFireWorksだった。マクロメディアが開発し、マクロメディアをアドビが買収、嘗てはCreativeSuitsというパッケージでフルパッケージで35万弱、ウェブに関わる人は涙して大枚はたいた時代は過ぎ、今はCreativeCloudという名のクラウドパッケージのサブスクリプション定額制で毎月数千円支払えばイラストレーターからドリームウィーバーまですべてのソフトウエアを利用可能。お金がなくても生き残れます。僕もそのうちの一人。デザインやウェブが好きでしかたない方にはアメリカ万歳ななんでも可能にしてくれるソフトウェアーパッケージです。フリーのエディターよりはすべてが高機能ですが初心者には多分ワイジング機能だと思います。画像とテキスト貼り付ければ、HTML・CSSのコードは自動で書いてくれます。修正するのには当然理解はいります。
ホームページ・ビルダー21

初心者向けに考えられたソフトウェアですがプロも納得する使い勝手です。パーツを選んでドラッグ&ドロップで並べるだけで、思いのままのホームページが作れます。あらゆるホームページを作成できるオールラウンドで、幅広いスキルのユーザに対応したホームページ作成ソフトです。アドビより安価な為、制作会社ではない普通の会社のウェブな1部署や簡単なホームページしか請け負わない制作会社はホームページビルダーを使用しているところが多いと思います。
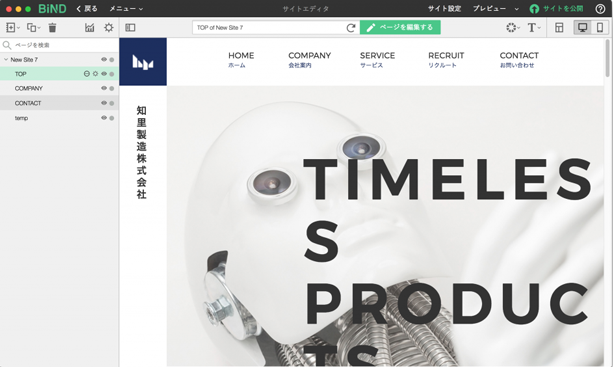
BiND10

豊富に用意されたデザインテンプレートの中からベースにしたいデザインを選んだ上で、パーツを組み合わせたり細かなカスタマイズを加えていくだけで、美しく整ったホームページを作成できる点が特長です。ブロックを組み合わせることでホームページを構築できます。綺麗に整ったデザインでPC・スマホ両対応のホームページを手早く作りたい場合に便利。公開サーバごと提供されるサービスで、ソフトウェア独自のソースの記述が多いため、別のソフトウェアで作成した既存ページを読み込んで編集を引き継ぐことはできないので注意して下さい。制作会社でないウェブな1部署で使用されている会社もあるので抑えておいて損のないソフトウェアです。
ホームページ作成用ソフトウェアについて 記事まとめ
以上でソフトウエアに関する記事は終わりです。いかがだったでしょうか。htmlとcssの勉強をするだけであればTeraPadのような簡易的なエディターで十分だと思います。はじめから高機能なソフトウェアを使用してもコード補完などの機能にたより過ぎて内容に目がいかなくなったりしますし、業界的に手書きのコーディングスピードを求めてくる会社様もあります。まずは簡単なホームページをTeraPadのようなエディターで作れるようにしてあわてずステップアップしていくのが良いのではないかと思います。それではまた。